さぁ、ついにプログラムを作るところまで来ました。
今回はpebbleで自分だけの時計を作るために必要な環境の準備と、CloudPebbleに用意されているサンプルプログラムについて説明します。 続きを読む
タグ: pebble
pebbleの時計(watchface)を作ってみよう:Watchface Generator編
pebbleの特徴は自分だけの時計を開発できることです。
開発するにはプログラミング言語のCやJavaScriptを使える必要があります。
ここで脱落してしまう人も多いかもしれませんが、実はもっと簡単に時計を作る方法があります。
それは、Paul Rode氏が作ったWatchface Generatorというウェブサービスです。
このサービスを利用すると、プログラムを作ることなく、簡単に自分だけの時計を作ることができます。 続きを読む
watchfaceの紹介
今日は自分が好きなwatchfaceを紹介します。
といっても、たぶんpebbleを持ってる人ならすぐに見かけるものしかありませんけど!
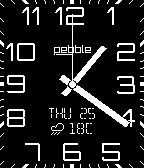
Modern
アナログ時計っぽいアナログ時計かつ天気と気温もちゃんと表示されているバランスのとれたwatchfaceです。

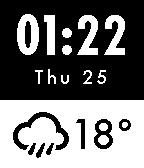
Futura
特に凝った作りではないですが、上に文字が大きめの見やすいデジタル時計、下には天気と気温が表示されています。
小さい文字だと正直なところ視力の問題で近くで見ないと見えないので、このくらいの文字の大きさが腕時計としては嬉しいです。

DOMO
どーもくんです。現在これがお気に入り。娘もお気に入り。
公式のブログ に載ってたのをみてインストールしてみたところ、どーもくんが軽快に動いて気持ちいい!
昼間は時計を振ると嫌そうな顔をしますが、夜になるとうとうとし始めて寝てしまいます。かわいい。

まとめ
とにかくどーもくんがかわいいですよ?
もちろん他にも沢山あるんですけど、普段は自作のwatchfaceやwatchappが多いので紹介した以外はそんなに使っていないのでした。
おしまい。
pebbleで使えるアクセサリ
普通のpebbleを購入するとラバーバンドがついてきます。Steelはレザーかメタルバンドです。
北海道はもうかなり涼しいですが、夏の暑い時期にpebble純正のラバーバンドでは汗で蒸れますし、緩めると時計が動いてしまいます。
ただ、バンド(ベルト)は交換することができるようになっているので、普通の時計と同様に好きなバンドに交換して使うことができます。 続きを読む
pebbleで日本語を使えるようにしよう
pebbleで日本語(ひらがな・カタカナ)を使えるようにする話です。
そういう話なんですが、今コレを行っても古いファームウェアであるため、最新のSDKのプログラムが使えなかったりします。
ひらがな・カタカナが使えるファームウェアを提供してくれているtexpressの方が下のようなツイートをしていたので、そのうちPebbleBitsさんからダウンロードできるようになるかもです。
PebbleBitsさんに平仮名・カタカナフォントを送付致しました。まだ準備は出来ていないですがPebbleの平仮名・カタカナファームは今後は PebbleBitsさんからダウンロード出来るようにしたいと思います。 #pebble http://t.co/jcIuMNiowB— takashi777 (@wadabori) 2014, 9月 29
pebbleを使ってみよう
pebbleの基本操作について説明紹介します。
(触ればわかることが99%ですが・・・)
基本操作
通常時は当たり前ですが時計として動作しています。

向かって右にある3つのボタンのうち、上と下のボタンを押すと、watchfaceを切り替えることができます。

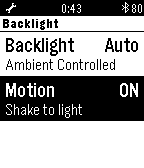
向かって左のボタンを押しても、特に何も起きないです。しかし、バックライトを点灯させることができます。

バックライトは時計を振ることでも点灯させることができます。
これは時計が外側を向いた状態の手首を、時計を自分側に向けるように、くいっ、っと手首を回した時に点灯するようになっています。
ただし結構早めに、くいっ、っと回さないと反応しないので、誤作動は少ないですが、必要な時に動かない時もあります(-_-;)
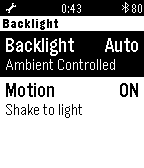
もし、くいっ、っとしても光らない時は設定を確認して下さい。
Settings -> Display -> Motion をONにしてください。



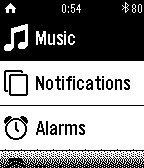
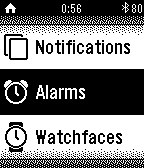
メニュー
向かって右にある3つのボタンのうち、真ん中のボタンを押すと、メニューが表示されます。

このメニューは、真ん中ボタンを長押しすることで位置を変更できます。
watchappをインストールするとメニューの最後に追加されるため、よく使うwatchappであれば上の方に移動させると使いやすくなります。
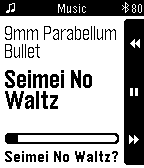
音楽
iphoneなどの親機の音楽再生を操作できます。

右の上下ボタンで曲戻し・送り、右の真ん中ボタンで停止/再生できます。

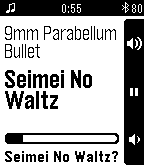
右の真ん中ボタンの長押しで、アクションメニューが切り替わり、右の上下ボタンで音量の増減ができるようになります。

通知
iphoneなどの親機に届いた通知がpebble側にも通知されます。

右の上下ボタンでスクロールして、右の真ん中ボタンで全文を読むことができます。

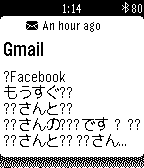
全文を表示する画面は下図のような感じです。

もともとpebbleは英字や記号しか表示できません。
上のスクリーンショットは日本語を入れ込んだカスタムファームウェアを使って英字、ひらがな、カタカナを表示させていますが、漢字までは表示させることができず?になっています。
通知の機能はかなり便利ですが、日本語を全て表示できないのがおしいですね。
pebble自体のメモリの問題もあるとは思いますが、今後のアップデートで日本語が表示できるようになるといいですね。
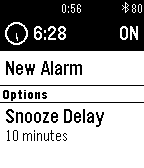
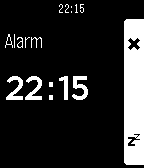
アラーム
よくあるアラームの機能です。


設定した時間になるとバイブレーションで教えてくれます。また、Zzというボタンを押すと「Snooze Delay」で設定した分数後に再度アラームが発生します(スヌーズ機能)。

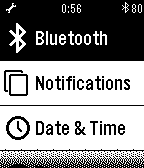
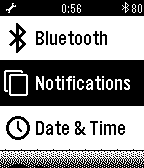
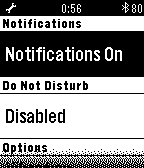
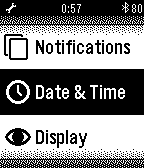
設定
bluetooth


Notifications



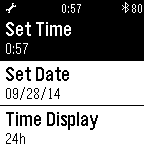
Date & Time


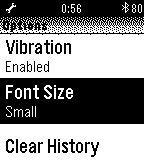
Display


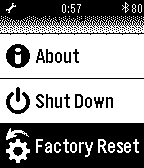
others
Aboutはシリアル番号などを表示します。
ShutDownはpebbleの電源をOFFにします。
FactoryResetはpebbleを工場出荷時設定に戻します。

watchface
watchfaceはpebbleの「時計」のことを指します。
上の方で説明しましたが、右の上下ボタンでwatchfaceを切り替えることができます。
この切り替えることが出来る時計がwatchfaceです。
(watchappは上下では切り替えられず、メニューから起動します)
watchfaceは自分で作ってインストールすることもできますが、ユーザーが作成して公開している時計をインストールすることで好きな時計に切り替えることが可能です。
pebble ストアの watchface
新しいwatchfaceを手に入れるには、公式のpebbleアプリを使ってpebbleストアからインストールすると良いです。
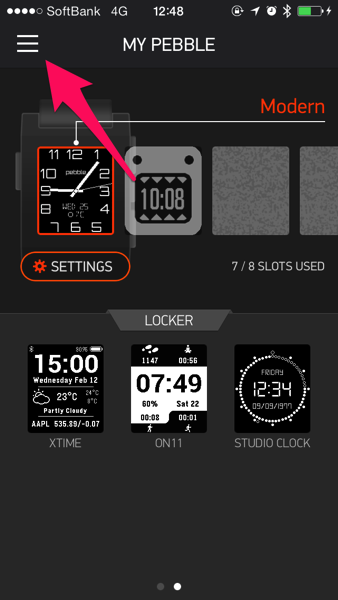
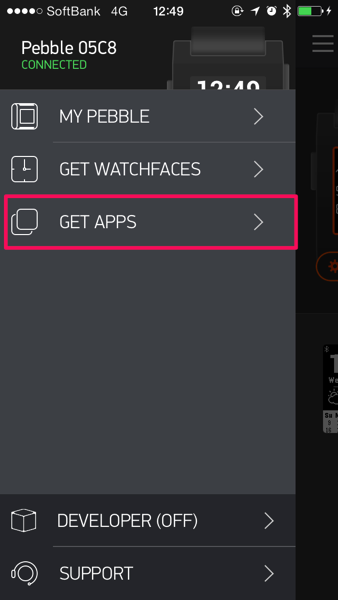
pebbleアプリの左上のアイコンを押してメニューを表示します。

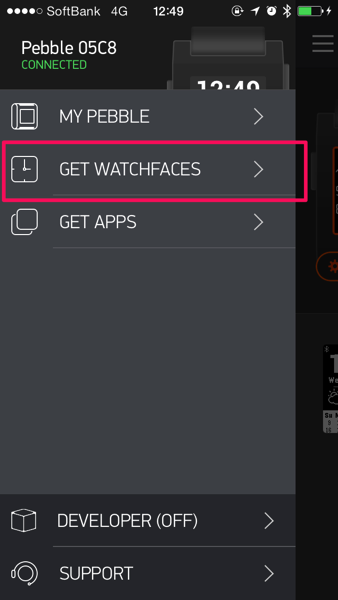
GET WATCHFACESを押します。

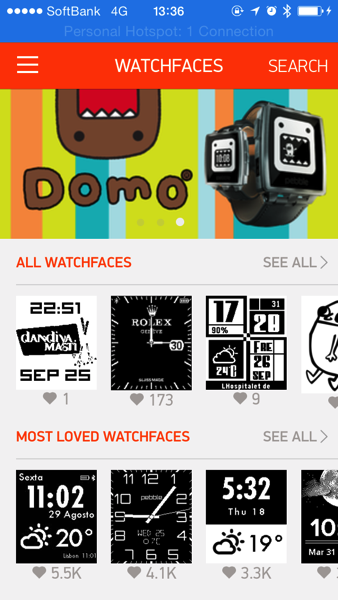
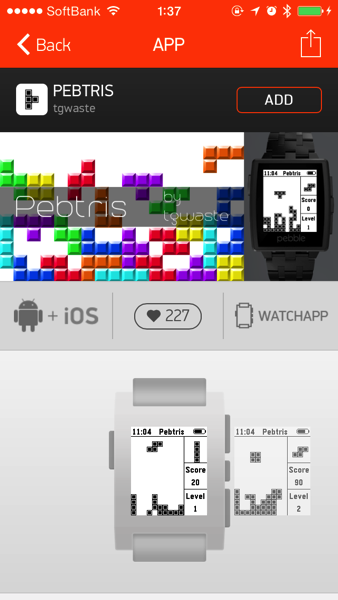
これぞストアという感じの画面が表示されます。

あとは「ALL WATCHFACES」や「MOST LOVED WATCHFACES」などから好きな時計を選択します。
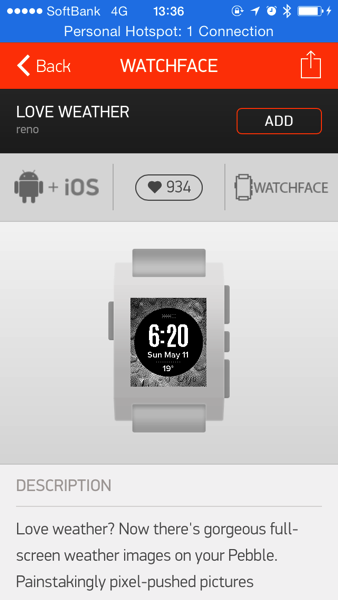
選択すると時計の詳細画面が表示されるので、「ADD」を押してインストールします。

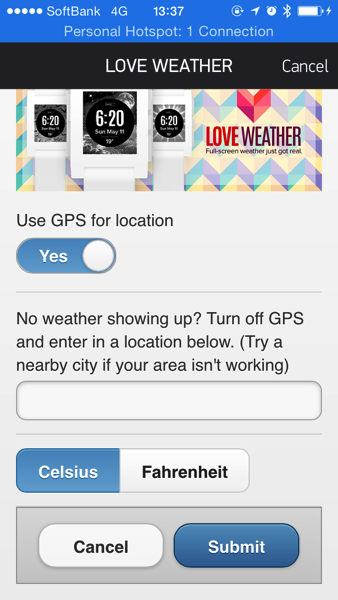
インストール後、設定画面のある時計の場合、設定画面が表示されます。

設定が完了したら「Submit」を押して下さい(この文言はwatchfaceによって様々)。
ちなみに残念ながらストアの操作性はちょっと微妙です。
だんだんと動きが遅くなったり、ボタンを押しても反応しなくなったりします。
MY PEBBLE FACES
たぶん有志でやってるwatchfaceのアップロードサイトです。
ストアからでなくてもwatchfaceのファイルである.pbwのファイルさえ開くことができれば、watchfaceをインストールすることができます。
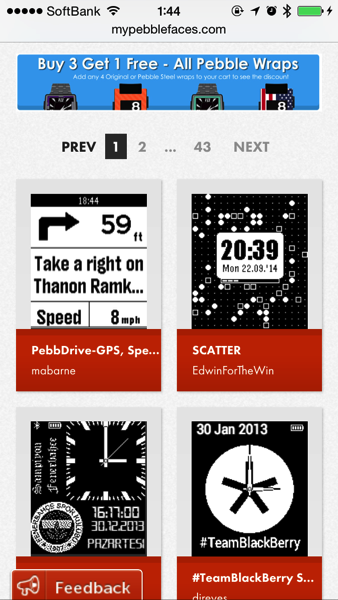
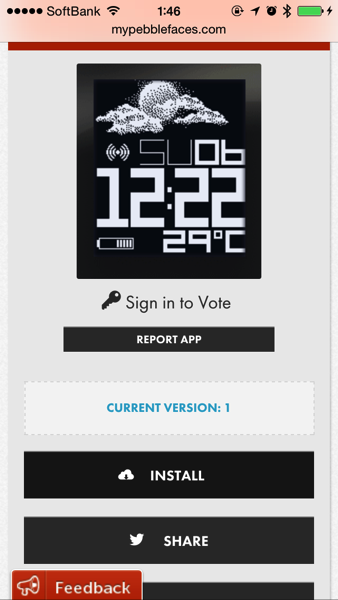
まず、iphoneなどの親機のブラウザ(safariなど)で http://www.mypebblefaces.com/ を開きます。

インストールしたいwatchfaceがあったらアイコンを押して詳細画面を開きます。
開いたら「INSTALL」ボタンを押します。

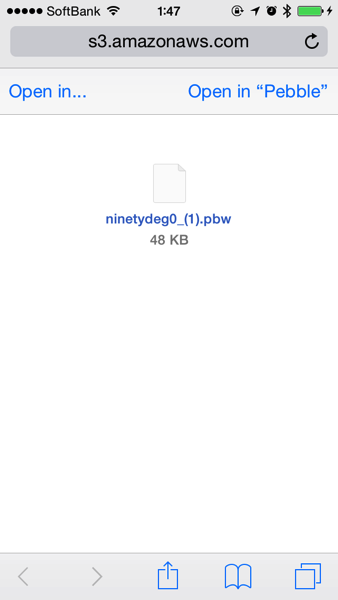
「INSTALL」を押すとpbwのファイルがダウンロードされてくるので、「Open in “Pebble”」(日本語アイホンだと「pebbleで開く」かな?)を押します。

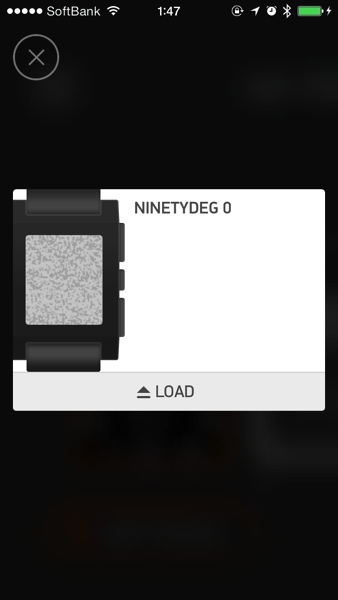
watchfaceをLOADする画面になるので、LOADを押してインストール完了です。

watchapp
watchappはwatchfaceとほぼ同じですが、ボタン押下のイベントを取得できるようになっています。
そのため、メニューから起動するようになっています。
このwatchappももちろん自分で開発することが可能ですが、ストアからインストールすることも出来ます。
手順はwatchfaceと同じですが、最初に開くメニューは「GET APPS」となります。

watchappのストアが表示されます。

あとは気になるアプリがあれば開いて「ADD」すればインストールできます。

まとめ
今日は開発意外のpebbleの機能を紹介しました。
ちなみに自分は最近までメニューの入れ替え機能を知りませんでした(-_-;)
告知
今度函館に遊びに行った時、pebbleの勉強会orもくもく会をする予定です。
函館近郊でpebbleを持ってる方、気になっている方はぜひ遊びに来てねー。
pebbleの購入方法
いつまで書き続けられるのかpebble記事2つ目。
今日は割とどうでもいい、どこで売ってるか、です。(記事の数を稼ぐ!) 続きを読む
pebbleってどんなもの?
さて今日からとにかくpebbleの記事を書きます。
ゴミみたいな記事が含まれる可能性高いですが、ちょっとでも函館近郊のpebbleを持っている人に引っ掛けるためにね!
というわけで、今日はその1回目。
pebbleってどんなもの?ということでpebbleの紹介です。
PDFから取得した時刻表テキストから、使いやすいデータを抽出する
気温の変化の激しさに負け、風邪をひいて喉が痛いです。
週末を風邪でぐったり過ごすと損した気分です!
さて、地道に作成しているPebbleの札幌東豊線の時刻表アプリ、を動かすために必要なデータを作るためにチマチマ進めている PDFからテキストを取得する PyPDF2 の続きです。
ソース
やはりこういった電車の時刻表はオープンデータ化してほしいですね。
どこかにあるのかなー?
テキストから時刻表を抽出する
前回、PDFからテキストを取得することができました。
[code] WeekdaysSaturdays/Sundays/Holidays6 01020293846546 01020293847557 2 91419232731353943475155597 311192632384450568 3 711151923273135394347528 2 8142026334047549 0 7152230374451599 2 91724313845525910 61320273542495610 71421283542495611 31118253239465411 31118253239465412 1 81522303744515812 1 81522303744515813 61320273441495613 61320273441495614 31017253239465314 31017253239465315 1 81522303744525915 1 81522293644515816 6132128354146525716 51220273441485617 3 813182329344045515617 31017243139465318 1 6121723283439455218 0 71522293643515919 0 816243240485619 715243240485620 412202937455320 412202937455321 1 917253341495721 1 917253341495722 5132230405022 5132230405023 0102030405023 010203040500 00 0Last Trains for Transfers from This Station.For MiyanosawaFor FukuzumiFor Shin sapporoTransfer at OdoriTransfer at SapporoTransfer at OdoriTransfer at Odori [/code]
ここからうまい具合に抽出しますが、詳細は省略。
正規表現でざっくり分けて、あとは1時刻ずつ読む感じです(うまく行ってる気がしません)。
苦労した点は、pdfをテキストに変換をすると、
同じ行が2回続いて出力されるPDFがあることです・・・。
PDFの作りの問題なのか、pypdf2の使い方の問題なのか・・・。
栄町分を出力してみるとこんな感じです。時刻表が正しいかはまだ確認していません。
[code]
“1”: {
“fukuzumi”: {
“holiday”: {
“23”: [
0,
10,
20,
30,
40,
50
],
“22”: [
5,
13,
22,
30,
40,
50
],
(省略)
},
“weekday”: {
“23”: [
0,
10,
20,
30,
40,
50
],
“22”: [
5,
13,
22,
30,
40,
50
],
(省略)
}
(省略)
[/code]
ここまでくればもうおっけーです。
あとは、django用のdbに取り込んで時刻検索して返してあげています。
まとめ
これで時刻表のデータが揃ったので、あとは電車に乗りながら動作確認です。
栄町<>さっぽろ間しか乗ることがないので、福住のデータは一生テストされませんけどね!
Pebble
最近はVisualStudio2012でASP.NETで大乱闘してやばいのですが、ふと現実逃避しているとtwitterでまさかの人がまさかのVisualStudio発言をしていてリプ投げたら、pebbleなるものを投げ返してきました。
Pebble Smartwatch | Smartwatch for iPhone & Android
自分でお手軽にプログラムできるデジタル時計です。
で、画像の1つもおかずに、以下はメモです。
