さぁ、ついにプログラムを作るところまで来ました。
今回はpebbleで自分だけの時計を作るために必要な環境の準備と、CloudPebbleに用意されているサンプルプログラムについて説明します。## 開発環境
開発環境は大きくは2つあります。
- Cloud Pebble
- SDK
Cloud Pebble
1つはウェブ上でプログラムの開発からpebbleの時計の生成まで行うことが出来るCloudPebbleです。
もし今までプログラムの開発を行ったことがなければこちらを使って下さい。
あと、プログラムを作ったことがある人でも、コマンドラインを使った操作に慣れていない人はこちらを使った方が無難です。
SDK
ローカルの開発マシンにインストールして使うタイプの開発環境です。
インストーラーがあるのでコマンドラインから1行実行するだけで環境が整います。
使い慣れたエディタで開発したい場合にはこちらがよいでしょう。
ただ、ツール類がpython2系なので、「俺は常にpython3系だ!ゆずらん!」という環境では動きません。そういったpythonistaの方はこの記事を読まなくても大丈夫だとは思いますが・・・。
どっちを使うか
Cloud Pebbleでもローカルとほとんど同じことができますので、環境を作る手間を考えるとまずはCloudPebbleを使いましょう!
必要な環境
どちらを選ぶにしても大切なことが1つあります。
それは開発環境のPCとPebbleの親機となるスマートフォンが同じネットワークに存在していることです。
もし自宅に有線LANしかなければ開発するのはちょっと大変です。
無線LANの環境があり、かつその無線LANに接続した端末同士が通信できる状態でなければなりません。
家庭用に売っているバッファローやNECの無線LANルーターを使っている人であれば大丈夫だと思います。
公共施設やカフェでWifiを使っている場合には、無線LAN子機同士で通信できないようにしている事があります。
その場合には、そのままではCloudPebbleからpebbleにインストールすることができないので注意して下さい。
Cloud Pebbleを使ってみよう
使う環境が決まったところで、実際に作ってみましょう。
アカウント作成とログイン
まず、CloudPebble にアクセスします。

「GET STARTED」をクリックします。
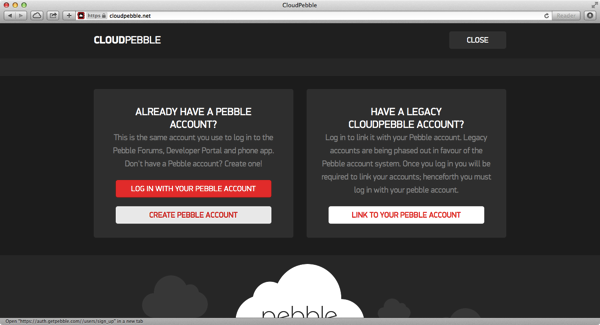
うにょーんと、ログインの色々がでてきます。
PEBBLE ACCOUNTを持っている場合には、「LOG IN WITH YOUR PEBBLE ACCOUNT」を押します。
持っていない人は「CREATE PEBBLE ACCOUNT」を押します。
まだSDKをダウンロードしたことがない人は、PEBBLE ACCOUNTを持っていないと思いますので、こちらを押して下さい。

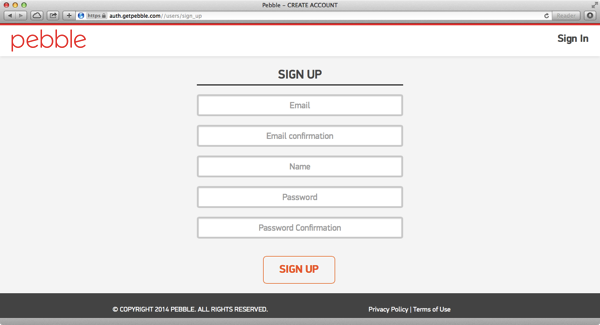
「CREATE PEBBLE ACCOUNT」を押すと、SIGN UP画面が表示されます。

Emailなどを記入して「SIGN UP」を押します。

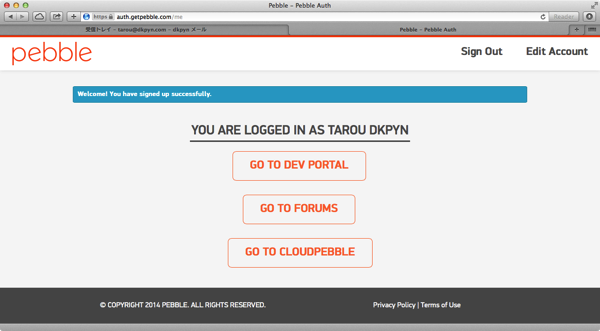
登録が終わるとSIGN INした状態になります。
「GO TO CLOUDPEBBLE」を押します。

これでCloud Pebbleを使う準備が完了です。

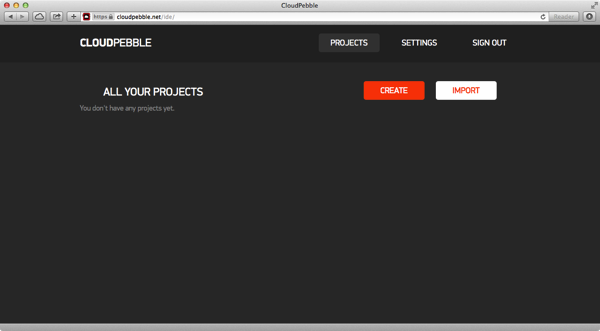
プロジェクトの作成
ログインした時の画面(「PROJECTS」)からCREATEを押します。

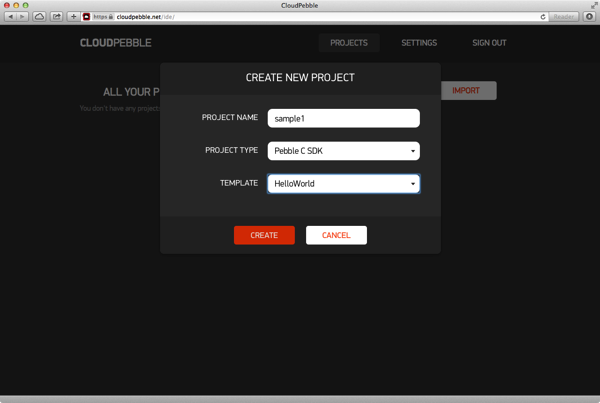
プログラムを学ぶときの一歩目といえば Hello world です。
まずは「HelloWorld」を動かしてみましょう。
PROJECT TYPEを「Pebble C SDK」、TEMPLATESを「HelloWorld」に設定して「CREATE」を押します。

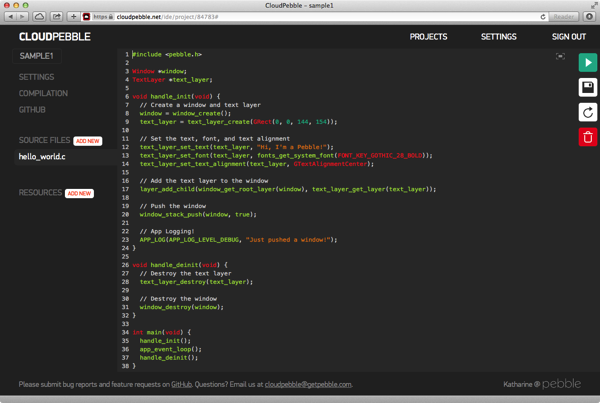
Cloud Pebbleの開発環境が表示されます。
今回はSource filesとして hello_world.c が追加されているはずです。
hello_world.cをクリックすると内容が表示されます。
このウェブ上のエディタで編集を行うことになりますが、このエディタはそれなりに高機能なエディタになっており、シンタックスハイライトや、vimやemacsのキーバインドが使えます。
シンタックスハイライト: プログラム上の特別な単語の色付けしてわかりやすくしてくれる機能
キーバインド:キーへの機能の割り当てや連続したキー押下(キーストローク)への機能の割り当て
ビルドとインストール
それではまずは動かしてみましょう。
スマートフォン側のpebbleアプリを開発モードにします。
手順としてはiphoneの場合、
- 設定を開きます。
- 下にスクロールしていってpebbleアプリを押します。
- Developer ModeをONにします。
- Pebbleアプリの左側メニューからDEVELOPERを押します。
- EnabledをONにします。
Androidは持ってないのでわかりませんが、メニュー->Settings->Developer Options->Enable Developer Connectionにチェックを付けるとできるようです。
ビルド
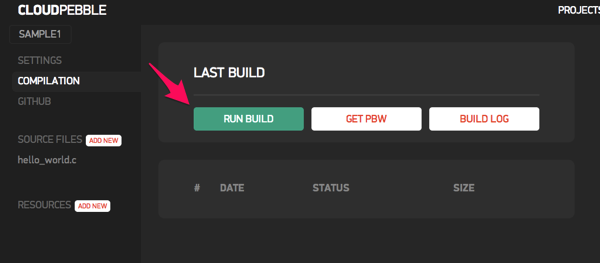
「COMPILATION」を押します。

開いたら「RUN BUILD」を押します。
RUN BUILDを押すと、Cloud Pebbleのサーバー側でビルドが行われます。
しばらくするとビルドが完了します。

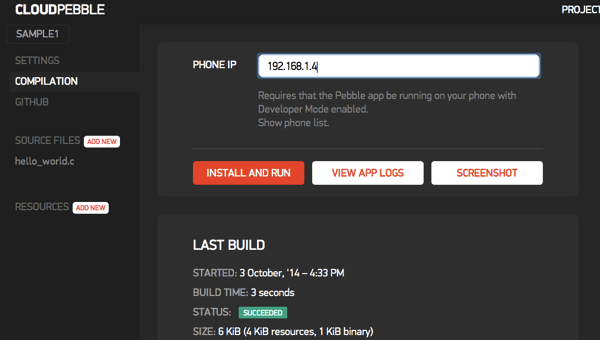
PHONE IPの設定
ビルドが終わると、PHONE IPにIPが入力されているかと思いますが、このIPがスマートフォンのPebbleアプリのDEVELOPERに表示されているServer IPと同じかどうかを確認します。
違っていたらスマートフォンのPebbleアプリに表示されているIPに変更して下さい。
入力したら「INSTALL AND RUN」を押します。
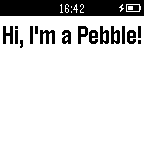
pebbleにインストールが行われ、しばらくするとあなたのpebbleに時計がインストールされています。

HelloWorld!ってでないのかよ!、って気もしますが、これでOKです。
つまづきそうなところ
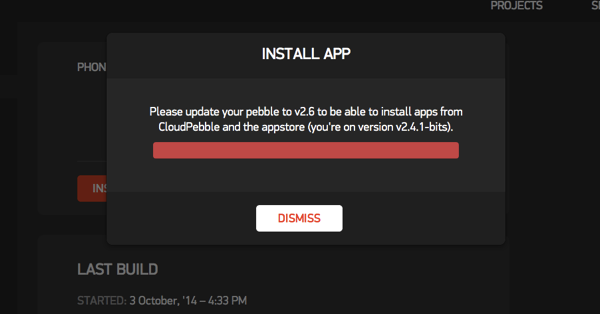
ファームウェアのバージョン違いによるエラー

これからpebbleを購入する方は大丈夫かもしれませんが、いままでひらがな・カタカナファームウェアを使っていた人はこういったエラーがでるかと思います。
また、単にUpdateを放置している人がいたらこのようなエラーになるかもしれません。
これを解決するにはファームウェアをバージョンアップするしか無いのでバージョンアップしましょう。
通信できない
スマートフォン側が省電力モード(画面まっくら)になると接続がきれたり、その後繋がらなくなったりすることがあります。
その時はスマートフォンのPebbleアプリのDEVELOPERの設定をON/OFFしたり、Pebbleアプリ自体を再起動したりすると繋がるようになります。
このプログラムは何をしているの?
さて、プログラムが分かる人はそもそもこのこの記事を読んでいないと思いますので、このプログラムでどんなことをしているか簡単に説明します。
本当に1からプログラムを学びたい場合には、説明が全然足りないと思いますが、気にしなくていいんです!
仕事で作るわけでもないし、最終的に自分の作りたい時計ができればそれでいいんです!(・w・)
[c] Window *window; void handle_init(void) { // Set the text, font, and text alignment // Add the text layer to the window // Push the window // App Logging! void handle_deinit(void) { // Destroy the window int main(void) { [/c] [c] pebble.hというファイルを使いますよー、という宣言です。 .hという拡張子のファイルはヘッダファイルと呼ばれるファイルで、こんな処理が使えるよー、という本の目次のようなファイルです(本の中身は別のファイルにあります)。 pebble.hにはpebbleで必要となる処理を行うための機能がずらーっと書かれています。 それを読み込むことでこのhello_world.cでpebbleの機能を利用することが出来るようになります。 順番は変わってmain関数です。プログラムでは最後に書かれていますが、先に書きます。 [c] C言語ではこんな感じで処理をひとまとめにして書きます。 [c] main関数はプログラムが開始されたときに呼ばれる処理です。 この関数では、pebbleに表示する画面の土台となるwindowと、文字列を表示する土台のtext_layerとその文字列を作成しています。 [c] void handle_init(void) { // Set the text, font, and text alignment // Add the text layer to the window // Push the window // App Logging! このhandle_initとhandle_deinitの処理はpebbleのAPI(pebbleの機能を使うための関数いろいろ)の基本的な使い方となっています。 window_create()でpebbleのアプリの土台となるウィンドウというのを作ります。 GRectはRectangle(長方形)を指定するための構造体です。 text_layer_createで指定している Greet(0, 0, 144, 154) の場合、(0,0)の座標から幅144px、高さが154pxの大きさのテキストレイヤーを作成しています。 次に、layer_add_child で、最初に作成したwindowにtext_layerを載せています。 最後にwindowを一番上の画面としてpebbleに追加します。このタイミングでpebbleに時計として表示されます。 [c] // Destroy the window 終了処理になります。ここで、後片付けをしています。 text_layer_set_textがテキストレイヤーに対して、文字を設定している関数なので、ここに指定している文字列を変更します。 [c] 変更が終わったら、ビルドとインストールを行ってくれるボタンを押します。 出力文字の変わった時計が、pebbleに表示されます。 もし、次のようなエラーが出た時は、スマートフォン側のpebbleアプリの状態を確認して、DEVELOPERがONになっているか、pebbleアプリが合計7個以下になっているか(同じアプリであれば上書きされるので8個あっても大丈夫です)などを確認して下さい。 私がこのエラーがでたときは、もう1回実行したら問題なくインストール出来ました。 今日はCloud Pebbleで実際に時計を作るところを説明しました。 プログラムを作ったことがない人は流石に意味がわからないところも多いかもしれません。 ただ、CloudPebbleにあるサンプルプログラムをいくつか見てみると、文字や行は多くなってきますが、やってることは同じようなことばかりです。 あとは PebbleのAPI Doc とにらめっこしながら必要な機能を使えれば、好きな時計を作ることができます。 今度函館に遊びに行った時、pebbleの勉強会orもくもく会をする予定です。
#include
TextLayer *text_layer;
// Create a window and text layer
window = window_create();
text_layer = text_layer_create(GRect(0, 0, 144, 154));
text_layer_set_text(text_layer, “Hi, I’m a Pebble!”);
text_layer_set_font(text_layer, fonts_get_system_font(FONT_KEY_GOTHIC_28_BOLD));
text_layer_set_text_alignment(text_layer, GTextAlignmentCenter);
layer_add_child(window_get_root_layer(window), text_layer_get_layer(text_layer));
window_stack_push(window, true);
APP_LOG(APP_LOG_LEVEL_DEBUG, “Just pushed a window!”);
}
// Destroy the text layer
text_layer_destroy(text_layer);
window_destroy(window);
}
handle_init();
app_event_loop();
handle_deinit();
}include
#include main
int main(void) {
handle_init();
app_event_loop();
handle_deinit();
}
[/c]
戻り値 関数名(引数) {
いろいろな処理
}
[/c]
ここでは、handle_initで初期化、app_event_loopでアプリの処理がずーーっと行われ、もしアプリが終了したときにはhandle_deinitで終了処理を行います。handle_init
Window *window;
TextLayer *text_layer;
// Create a window and text layer
window = window_create();
text_layer = text_layer_create(GRect(0, 0, 144, 154));
text_layer_set_text(text_layer, “Hi, I’m a Pebble!”);
text_layer_set_font(text_layer, fonts_get_system_font(FONT_KEY_GOTHIC_28_BOLD));
text_layer_set_text_alignment(text_layer, GTextAlignmentCenter);
layer_add_child(window_get_root_layer(window), text_layer_get_layer(text_layer));
window_stack_push(window, true);
APP_LOG(APP_LOG_LEVEL_DEBUG, “Just pushed a window!”);
}
[/c]
つぎに、text_layer_createでテキストを載せるための土台を作ります。
GRectは最初の1、2番目の数字が位置を示し、3、4番目の数字が大きさを示します。
単位はピクセル(pixel, px)で、pebbleの画面における位置や大きさを示します。handle_deinit
void handle_deinit(void) {
// Destroy the text layer
text_layer_destroy(text_layer);
window_destroy(window);
}
[/c]
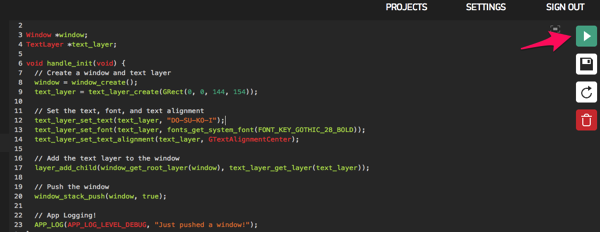
text_layer_destroyでテキストレイヤーを削除し、window_destroyでwindowを削除します。せっかくなので文字でも変えてみましょう
text_layer_set_text(text_layer, “DO-SU-KO-I”);
[/c]


まとめ
告知
函館近郊でpebbleを持ってる方、気になっている方はぜひ遊びに来てねー。