pebbleの特徴は自分だけの時計を開発できることです。
開発するにはプログラミング言語のCやJavaScriptを使える必要があります。
ここで脱落してしまう人も多いかもしれませんが、実はもっと簡単に時計を作る方法があります。
それは、Paul Rode氏が作ったWatchface Generatorというウェブサービスです。
このサービスを利用すると、プログラムを作ることなく、簡単に自分だけの時計を作ることができます。## Watchface Generatorでの時計(watchface)の作り方
手順としては次のようになっています。
- 開始
- 背景を設定
- アナログ時計の設定
- デジタル時計の設定
- 日付表示の設定
- テキスト表示の設定
- バッテリー状態と接続状態表示の設定
- pebble用時計ファイルの生成!
何も設定せず、開始->生成!ということもできます。
1.開始
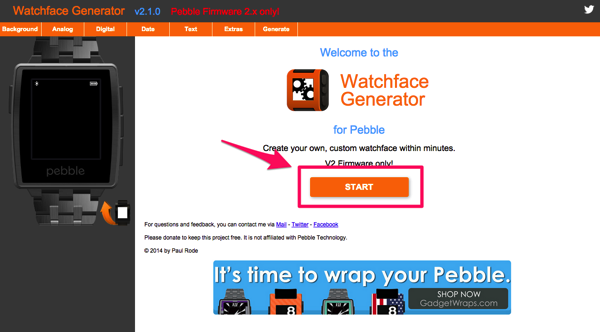
Watchface Generator をブラウザで開きます。
そして、「START」を押します。

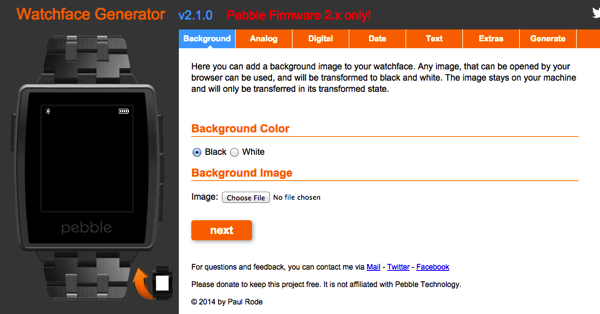
2.背景を設定
背景色や背景に表示する画像を設定できます。

設定する画像はjpegでもpngでも大丈夫です。
また画像の色も、カラーでもモノクロでも大丈夫です。
ただし、全てモノクロの画像に変換されます。


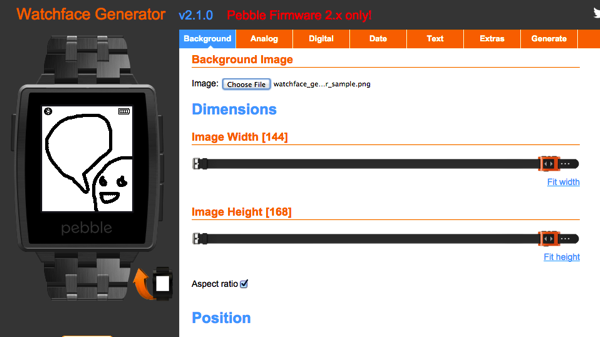
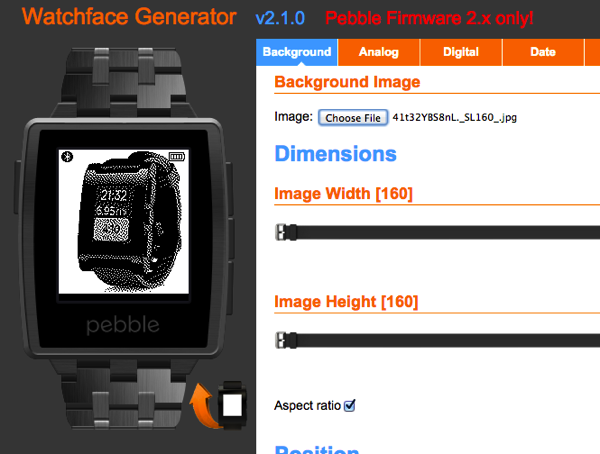
画像の大きさもpebbleに合わせる必要はありませんが、横144px×縦168pxにあう大きさにするとぴったりになります。
大きさや位置はDimensionsとPositionで調整することができます。
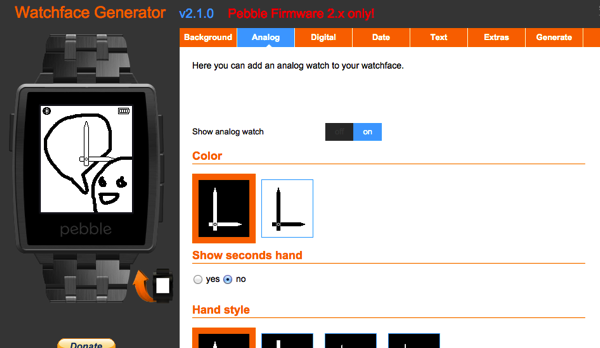
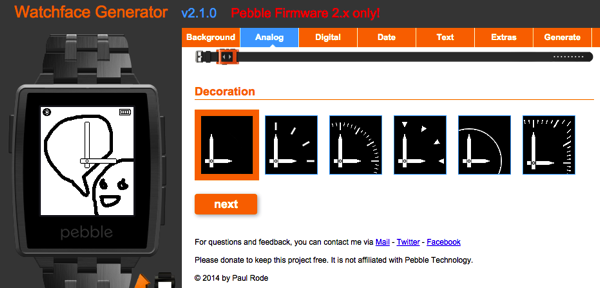
3.アナログ時計の設定
アナログ時計を使いたい場合には「Show analog watch」をonに切り替えます。

時計の針のデザインを設定してきます。

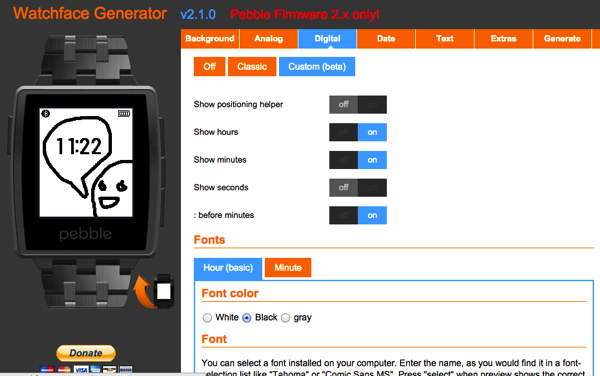
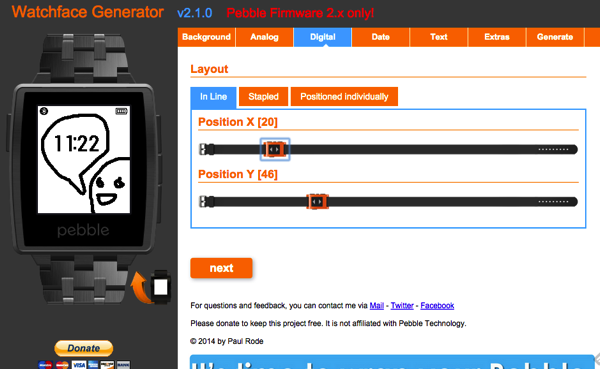
4.デジタル時計の設定
デジタル時計を使いたい場合にはここで設定します。
ちなみにアナログ時計とデジタル時計を同時に使っても大丈夫です。
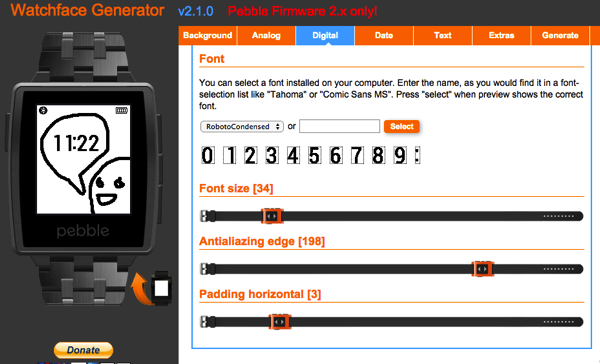
ClassicとCustom(beta)で内部的に何が違うのかわかりませんが、Customにするとフォントを細かく設定できます。
もしかすると不安定なところがあるのかもしれませんが、作ってみて頻繁に時計が落ちるようなことがなければCustomでいいと思います。



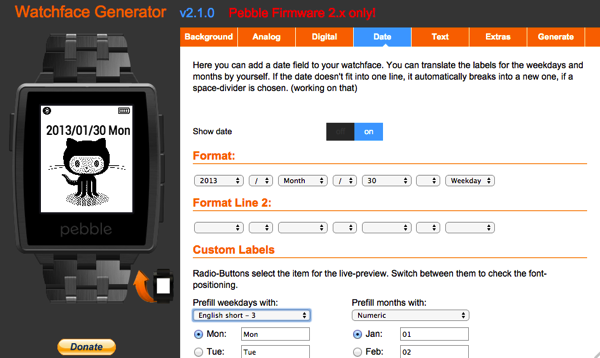
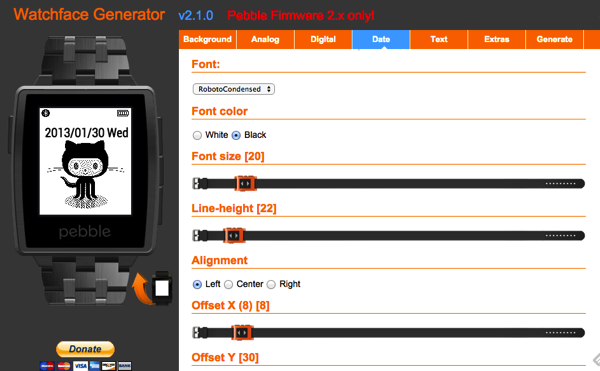
5.日付表示の設定
日付の設定です。
Formatのところが一瞬?ってなるかもしれませんが、左から順に、年月日曜日のどれを表示するかを選んでいきます。
日本であれば下のスクリーンショットのような「年/月/日 曜日」あたりがわかりやすいでしょうか。
年と曜日のところを空にすると「月/日」ということもできます。


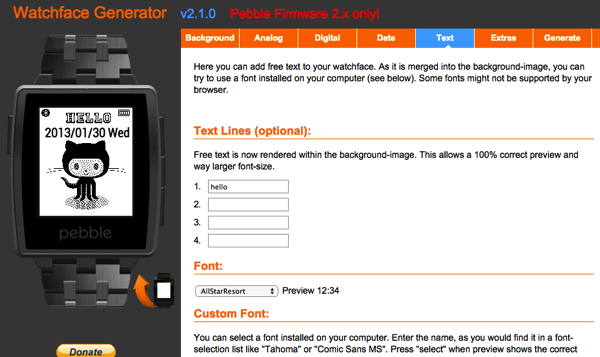
6.テキスト表示の設定
任意の文字を表示させることができます。
でも日本語を入力してもpebbleでは表示されません(;_;)
何を書くか迷いますが、可愛い子の写真を背景に「I love you」とか書いてニヤニヤしておけばいいと思います(テキトウ)

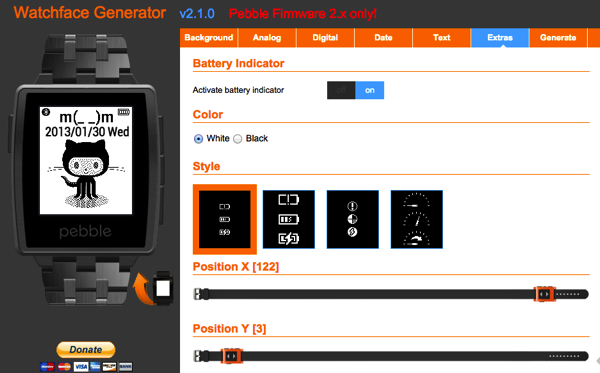
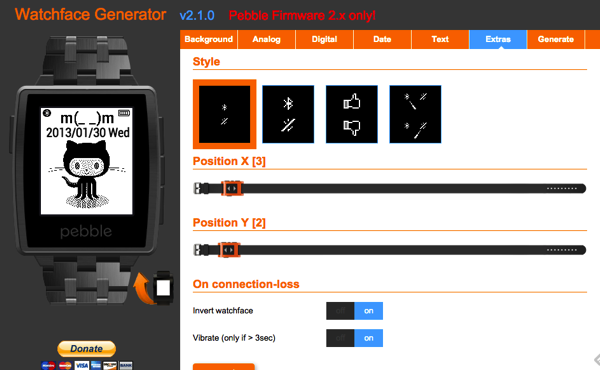
7. バッテリー状態と接続状態表示の設定
バッテリーの状態を表示するアイコンと接続状態を表示するアイコンを設定できます。


8. pebble用時計ファイルの生成!
いよいよpebble用ファイルの生成です。
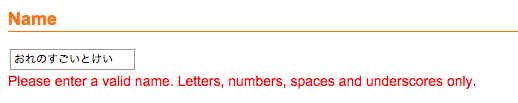
まず、Nameを設定します。

お約束ですが英字、数字、スペースとアンダースコア(_)しか使えないようです。
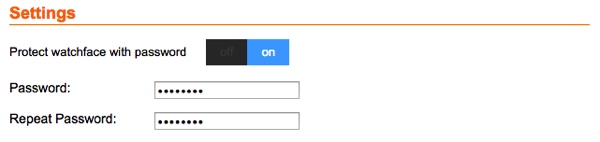
Create Watchfaceを押すとpebble用ファイルが生成されますが、そのままだと世界中の人がアクセスできる状態になります。
もし、見られたくない>< というような時計でしたらSettingsの「Protect watch face with password」をonにしてパスワードを設定しましょう。

そして準備が整ったら「Create Watchface」を押します。

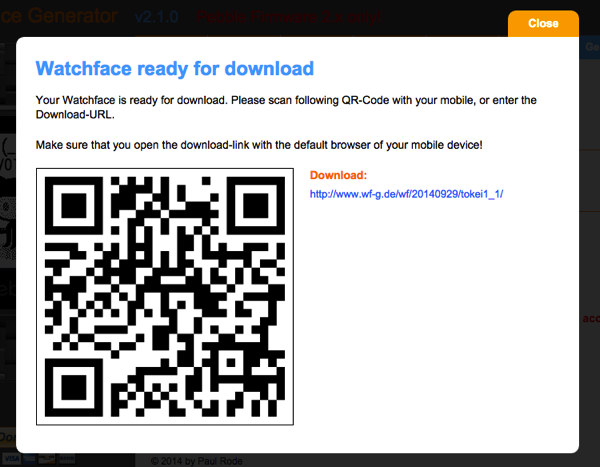
少し待つとpebble用の時計ファイルが出来上がり、QRコードとURLが表示されます。
iphoneやandroid端末でQRコードを読んで、pebbleで開いてインストールします。
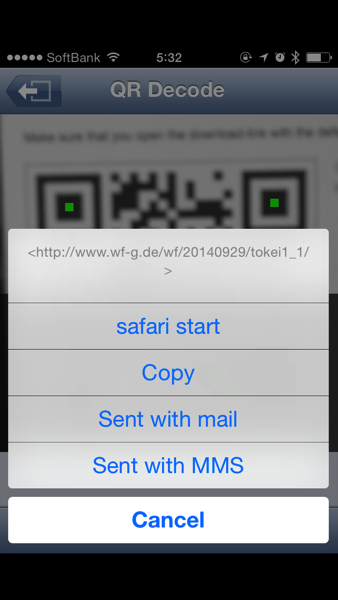
お好きなQRコードリーダーを使ってQRコードをよみ

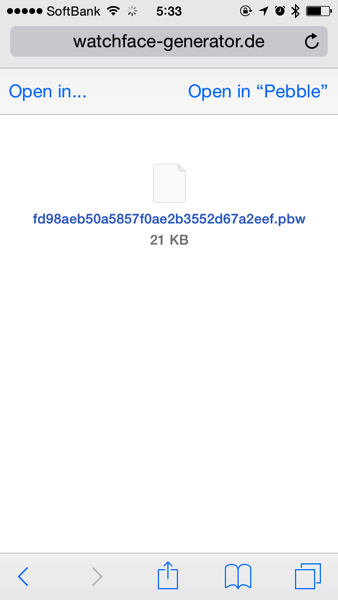
safari(iphone)を開き、パスワードを設定していればパスワードを入力します。渡しの場合、QRコードリーダー内蔵(?)のsafariだとうまくダウンロードできなかったので、そんなときは普通のsafariを起動しましょう。

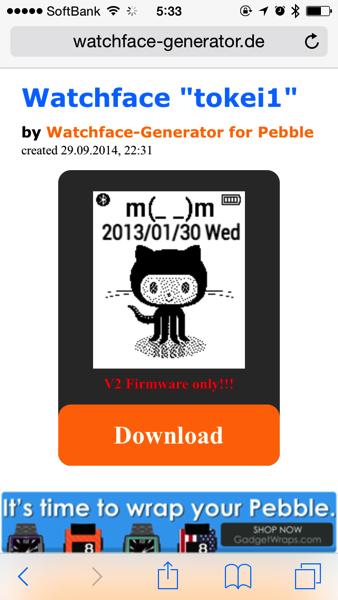
URLを開くと先ほど作った時計が!
Downloadをおしてダウンロードします。

ダウンロードが完了したらpebbleで開くを押します。

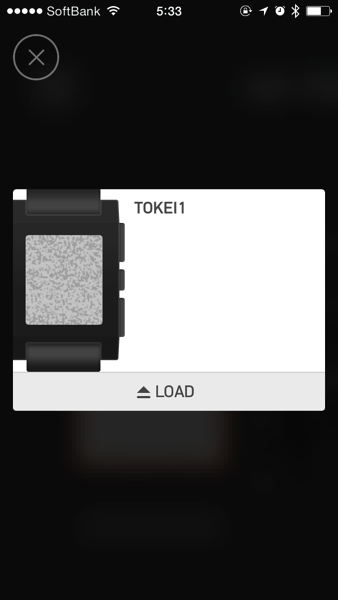
こんな画面になるので「LOAD」を押します。

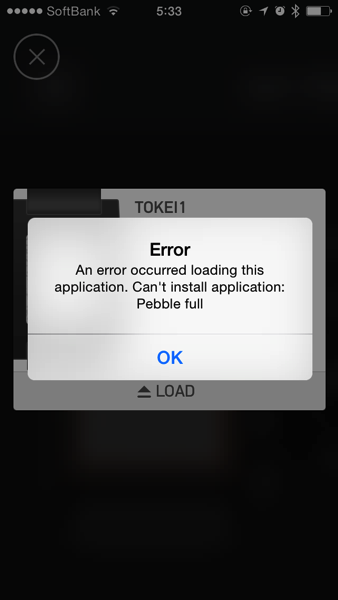
ぎゃー!!!!

と、pebbleの時計とアプリのインストールできる上限に達したのでインストールできなかったようです。
慌てず、一旦pebbleアプリを開いていらない時計かアプリをUNLOADしましょう。
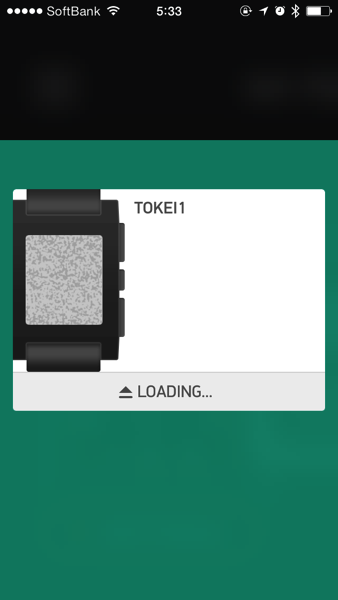
そしてもう1度LOADします。

しばらくするとpebbleにインストールされます。

できたー!
(あれ、時計がないぞこれ・・・)
まとめ
とにかくWatchface Generatorを使うと非常に簡単に作ることができます。
子どもと一緒に妖怪ごにょごにょのキャラを使った時計を作ったりして楽しめます。
告知
今度函館に遊びに行った時、pebbleの勉強会orもくもく会をする予定です。
函館近郊でpebbleを持ってる方、気になっている方はぜひ遊びに来てねー。