前にも調べたのだけど、ついに使う時が来てくれそうなので、【オンライン】札幌 Azure/Microsoft Learn もくもく会 30(2021/01) – connpass で思い出しつつまとめ。Azure Filesや同期の仕組みはかなり簡単に導入できるし、ファイルサイズの大きいデータを大量に扱わないのであれば料金もさほど高くないのでありがたい。
やりたいこと
- オンプレの共有フォルダをクラウド側に同期(バックアップ)したい。
- 他の拠点の共有フォルダにも同期して使いたい日もあるかもしれない。
- クラウド側の共有フォルダのファイルも使いたい(現状ちょっと微妙)。
手順
- Azure Files で共有フォルダを作る
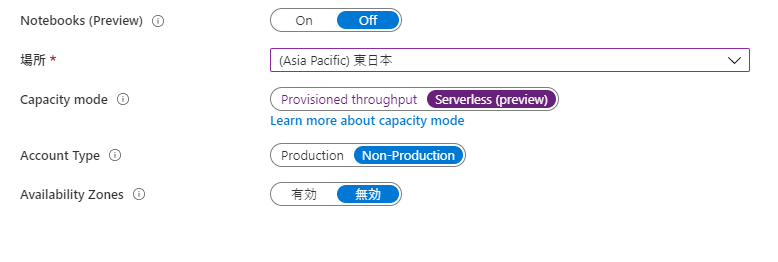
- ストレージアカウントを作成する
- ファイル共有を作る
- オンプレミスに共有フォルダを作る(というか、元からある)
- OSは同期ツールの関係で2012R2、2016、2019にする。
- 他は特に何もすることはないけど、WindowsServer上で共有フォルダを作る。
- ストレージ同期サービスを追加する
- 同期グループを追加
- クラウド エンドポイントを追加(同期グループを追加するときに一緒に追加できた気がする)
- オンプレミスの共有フォルダサーバーに、Azure File Sync Agentをインストールして、Azureに接続する。
- ストレージ同期サービスからサーバーエンドポイントを追加する。
- 別の拠点にも同期させたい場合には、同期グループに対して、サーバーエンドポイントを追加する(同期サーバーは1台まで無料、あとは1台ごとに追加費用がかかる)。
できること
- 同期
- ここまで設定すると、オンプレのサーバーでファイルを編集すると、Azure の共有フォルダに同期してくれるようになる。
- また、他の同期サーバーに対しても同期してくれる。
- 同時に更新があった場合には、上書きはされず、別名で保存してくれる。
- Azure Files
- 私の家の環境では、VPN接続して利用している会社の共有フォルダとAzure Filesの共有フォルダは同じくらいの応答速度で操作できる。
ポイント・こまることなど
- Azure Filesの共有フォルダにアクセスする場合、ポート445の通信をできるようにしておく必要がある。昔のファイアウォール設定のままだと445の通信を遮断している場合がある。
- Azureの共有フォルダのファイルを更新した場合、何もしないと24時間ごとに変更を検知して同期する(らしい。未確認)。
即時同期させたい場合には、Invoke-AzStorageSyncChangeDetection コマンドで変更を検知して同期させる必要がある。
このコマンドでは結局ファイルを全検索しての検知になるのでそれなりに時間がかかる。パラメータでPathやディレクトリを指定できるのでいい感じにするしかない。 - 24時間とか遅いじゃん! という方は、要望があがっているのでVoteしておきましょう。
Enable immediate sync after changes on the Azure file share for Azure File Sync – Customer Feedback for ACE Community Tooling - 料金のうちディスク容量、同期サーバー数ははっきりわかるが、操作による金額やデータ転送量の金額がどの程度になるかがざっくり計算しかできずモヤモヤする。
同期するとしてどの程度の操作数やデータ転送量になるか、サーバーで計測できるツールとかないでしょうか・・・。SQL ServerのDTU計算みたいなやつがあると楽なんだけどなー。 - 実際に複数人で使った時にどんな感じになるとか、パフォーマンスがどうか、とかわからないことはまだあるので、実際に使うことができたらまとめていきたい。