さて今日からとにかくpebbleの記事を書きます。
ゴミみたいな記事が含まれる可能性高いですが、ちょっとでも函館近郊のpebbleを持っている人に引っ掛けるためにね!
というわけで、今日はその1回目。
pebbleってどんなもの?ということでpebbleの紹介です。
さて今日からとにかくpebbleの記事を書きます。
ゴミみたいな記事が含まれる可能性高いですが、ちょっとでも函館近郊のpebbleを持っている人に引っ掛けるためにね!
というわけで、今日はその1回目。
pebbleってどんなもの?ということでpebbleの紹介です。
札幌の環状通と北光線がぶつかるところにおしゃれな感じのお店があります。
実家が近くなので気になっていました。
今日はそんなお店 Steal に行ってきました。
勉強会のエバンジェリスト @tomio2480 が
富良野でもIT系の技術で遊びたいなぁ.
→ じゃあ自分たちで環境を作ろう!
って感じでやってる FuraIT #4 – connpassに参加してきました。
リンク先を見るとわかりますが、発表者という発表者は特に居なかったのですが、なんやかんやと色々やってきました。
子供受けを狙い、魔術師や魔法陣をふんだんに使った説明が功をそうし、帰りには厨二病のお兄さんへと昇格できた話(だったっけ)。
発表者「ぶっちゃけ厨ニクサさやばい」 #furait http://t.co/eaF6mmoNiv
— tomio (@tomio2480) 2014, 9月 27
でも、大学生が小学校に教えに行くというのはいいですねー。
雷が落ちるとか、ショートするとかそういった時に回路を保護するための回路の話。
ヒューズ、バリスタ、RCスナバ回路などなど。
バリスタは高い電圧が加わると逃してくれるけど、雷とか食らうと吹き飛ぶらしい。
吹き飛ぶときはオープン状態で吹き飛ぶのでちゃんとアースに逃がしてくれるとかなんとかうにょうにょ
ダイオード、FET、ソース、ドレイン、オペアンプ、フリップフロップとか高専の電気の時間を思いだす。が、全く思い出せない。
ちなみに、距離センサはだいぶ前から持ってたんですが、まちがって接続して壊したら困るので(高い)触れられなかったんですがやっと使い方がわかり、助かりました!
データシートの見方、距離センサの使い方、色々なフィジカルコンピューティングデバイスを知ることができてよい勉強になりました。
保護回路の話は、今回はスライドが作りかけだったということで、次回さらに面白い発表が聞けるのではないかと思います。
>> FuraIT – connpass <<
Visual StudioでTypeScriptを書いてる時はインテリセンスやエラー表示をしてくれるし、保存すれば勝手にビルドしてくれるので非常に助かります。
しかし、プロジェクトをビルドするときに走るtsc.exeのエラーの場合、「”tsc.exe”はコード 1 を伴って終了しました。」とだけ表示され、詳細なエラーがわかりません(VS上のどこかで見れるんでしょうか?)。
この原因を調べるときは、PowerShellを起動して、MSBuildを使ってビルドするといいです。いくらか詳細なエラーが見えます。
[powershell]
cd solution_dir
C:WindowsMicrosoft.NETFrameworkv4.0.30319MSBuild.exe [hogehoge.sln]
[/powershell]
最初からコレの結果を表示してよもう。
今まで2回あって、前はreferenceタグの綴じ忘れで、今回は「Emit Error」というエラーで、出力するJavascriptファイルがIISにロックされて書き込めなかったみたい。
私は旭川の会社に務めていますが、札幌に住んで在宅勤務をしています。
どうして在宅勤務することになったのか、実際に在宅勤務してみてどうだったのか、の2点をざつにまとめてみます。
私は旭川の会社で勤務しており、旭川人なら「本屋!」と言いそうな会社ですが、IT機器の販売・保守とシステム開発をしている会社です。もうすぐ40周年です!40年ってすごいよね!
仕事には不満どころかかなり満足していますし、営業・サービスを含め同僚がすごい人ばかりなのでもっともっとがんばりたいと感じています。
しかし、家族都合で札幌に引っ越したくなりました。
その理由は次のようなことです。
これらの理由があっての移動(要するにただのワガママw)なので、最初は会社を辞めるつもりで話をしていました。
しかし話を進めるうちに、在宅勤務でもいいよ、というお話を頂きましてお願いしました。
これは単純に車移動の20分が節約になるので良かったです。
特に冬の旭川は運転したくないのでかなり助かります。
これにより車の利用が減りました。車の保険プラン変更、そもそも車を持ってたほうがいいか、などを考えることができました。
ただ、通勤時間というのは「オフ」と「オン」の切り替えという時間だったと思います。
その時間が無くなったので、その切替を自前でやる必要はあります。
家だと自分で仕事を始めて、自分で終えなくてならないです。
1日のペースとしてはずれることも多々ありますが、次のような感じです。
4:30〜 起床、勉強または仕事
7:00〜 8:30 ご飯他
8:30〜17:30 仕事、休憩
17:30〜20:00 ご飯、運動、お風呂、子供と遊ぶ
20:00〜21:30 仕事
22:00〜 ねる
夜に勉強会がある週や飲み会が多い週は、6時に起きて12時に寝るようにずらしてます。そうしないとすぐ眠くなってしまうzzz
難しいのが仕事を切り上げるタイミングで、忙しいと24時を過ぎてやってしまい、生活がずれてしまうということが沢山あります。
これは悪いループに入ると最悪で、
最近頑張りすぎて疲れてきた
-> 22時に寝ても4時に起きられないかもしれない・・・
-> じゃあ寝ないでもうちょっとやろう
-> 気づくと24時を過ぎている
-> 次の日に疲れが残る -> (ループ)
これが続くと疲れて正常な判断がしにくくなるのですよね。
だんだんと家族と話すのもイライラしたり、そっちでイライラすると余計に仕事をしてしまったりします。
どこかでバッサリと寝て、リセットするのが大切ですね。
会社にいる頃はスーツで座って仕事をしているので、運動することはできないし、そもそもスーツだから動きにくいです。
自宅で仕事しているときは、スタンディングデスクな感じで仕事したり、休憩がてら散歩したり、そういったことが自由なのが良いですね。
・ドアに鍵がついていないために、テレビ会議中に子供や嫁が入ってきちゃうw
・一日中いるので家事しているところが見えてしまうので、口をだして機嫌を損ねさせてしまいますw
・一応昼間は仕事中。
暇な時に私から、手伝えることはないかー、といった感じで手伝うのはいいのですが、それをし過ぎると逆に「手伝ってー!」というのが増えてきてしまい、いやいや仕事中なんだってー!、と言いたくなってきます。
完璧に、仕事中は一切ダメ!とすると嫁が疲れるし(嫁が手伝ってもらえたらいいのになぁ、という気持ちを飲み込まなくてはならない)、だからといってなぁなぁ過ぎるとこっちがイライラするしでバランスが難しいです。
もちろん良いことも沢山あります。
私は家族みんなでご飯を食べるのが夢だったので、朝昼晩ご飯を食べれるのが幸せです。
そもそも会話をする相手がいないのでもんもんとするときがあります。
(話をしてたら頭がすっきりしたり、新しい発見があったり、ということもあるよね?)
ここらへんはどうしょうもないので、勉強会に参加して話したり、コワーキングスペースに行ってみるのがいいかなーと思ってます。
会社はスーツで仕事していましたが、やっぱりスーツで仕事をするのは効率が悪いと思います。スーツ自体は好きだけどね。
もともとネットワーク、サーバー、サーバーソフトウェアが好きで自分で色々触っていたので、リモートワークをする準備はほぼ必要ありませんでした。
必要なかったというか、別途用意するほどの知識が必要なかったというか。
あと、仕事は主にWindows Server 2013にリモートデスクトップ接続して行っていますが、Windows server 2013のリモートデスクトップの性能がかなり良いことも大きなポイントです。
先日購入したディスプレイの2560*1440+1920×1080の解像度でも遅延なく快適に仕事できています。
仕事や打ち合わせはテレビ会議、スカイプ、Chatwork、redmineあたりのツールを使って行っています。
ここらは色々なツールが低コストで使える時代ですので、何の問題もないですね。
現地対応が必要な場合、緊急対応でなければ自分が旭川へ行って対応します。
移動時間はかかりますが、会社で社員にも会えるので打ち合わせできたり、他の予定をこなしたりと特に問題なしです。
緊急対応が必要な場合には、旭川の社員と連携して対応しています。
可能な限りお客様の環境にリモート対応できるようにさせてもらっているので、実際のところ現地に行くことはほとんどありません。
クーラーが無く風通しが悪いのですごい暑いです(;´Д`)
朝から晩までPCを動かしているので、部屋の温度がいい感じで上がっていきます。
30度を超えるとぼーっとしてきますw
在宅勤務の良いところ悪いところを感じながら過ごしてきた1年でしたが、体験してみてやはり「在宅勤務できることは良い」と感じましたが、「コレが正義!」という程ではないと感じました。
雑な言い方ですが
「会社に行ってもいいし在宅で仕事してもいい」
くらいのワークスタイルを取れる会社はモチベーションの維持・家庭との両立・仕事の効率などのバランスが良いのではないかと思います。
Code 2014 in 定山渓温泉 の日記です。おもしろかったー。
11:00札幌北口集合ということで、15分位前につきました。が、見つけられないので@jkudoさんにTELして合流。
@ag0u3さんと外人さんが待ってました。
11時くらいになると一通り集合したようで、車を出してくれる方に乗せてもらい出発です。
車は@jnkyknさん(運転ありがとうございます)、@h_hiro_さん、@hotwatermorningさん、私で出発です。
定山渓へ行く途中「鬼そば」でラーメンを食べました。鰹だしでなかなかおいしかったですが、それよりもひろさんが頼んだ「鬼退治」が値段のわりにでかかった。
器がすりばちだし。

その後しばらくして定山渓温泉グランドホテル瑞苑にとうちゃーく。

瑞苑の瑞を見ると、泡盛が飲みたくなるよね。
会場で受付を済ませて会場へ。
全員で簡単な自己紹介。
結構初参加の人がいる感じです。
最初は@chack411さんの上司のDrewさんの基調講演。
英語ききとれない\(^o^)/
でもスライドをわかりやすく作って頂いていて助かりました。
話の中でCodeMashの話をしていました。
#codejp CodeMashはアメリカで行われているデブサミとハッカソンを混ぜたようなイベントです。レジャー施設で行われていて、家族参加型イベントとして大成功しているようです。 http://t.co/M6sIiCMV7D
— naoki0311 (@naoki0311) 2014, 8月 9
CodeMashは楽しそうですねー。
まだうちの子供は小さいけど、大きくなったら一緒に勉強会とかイベントに行きたいですね。興味ないっつーか臭いよパパハゲ。って言われないといいなぁ。
最後に@chack411さんがDrewさんの話を日本語で要約してくれて終了でした。
きんぎょばち一発目はAngluarJSの話を聞きました。
ひろさんが生贄となり実際にコーディングしながら説明。
内容はangularjsの最初のバインドのところとresourceを使ったWEBAPIの利用でした。
Angularのここの部分は何度見ても、おおー!、ってなりますよね。
AngularJSサイコー。
あと、この時間ではないですが、@jsakamotoさんに
サーバサイドが.Netだとクラス名もプロパティもUpperCamelCaseで書くので、そのままWebAPIで返すとプロパティの名前がUpperCamelCaseになるけど(そのときのデモアプリがそうだった)、ムズムズしますよね? いつもはどうしてるのですか?
って感じの質問をしました。
そしたらあとで ASP.NET Web APIでJSONをLowerCamelCaseで返す方法 – けさらんぱさらん を教えていただきました。
ありがとうございます!
次は@chack411さんのTypeScript入門です。
#codejp 先ほど使った TypeScript スライドはこちらです。 http://t.co/hCDruRUi1m
— Akira Inoue (井上 章) (@chack411) 2014, 8月 9
ちゃっくさんの話とは関係ないですが、自分の今のプロジェクトでAngularJSをTypeScriptで書いていますが、かなり書きやすくて幸せです。Javascriptを生で書いていたらきっともうちょいハマっていた気がします。
自分の中でTypeScriptで一番ハマったことといえば、外のスコープのthisを使うにはアロー関数を使う必要があること、ですね。
アロー関数とfunctionのどちらでもOK -> イコール だと思っていたので、生成されたJavaScriptとにらめっこしたことがありました。
でも、でてくるJavaScriptもきれいなのでわかりやすくていいですよね。
TypeScriptサイコー
@tututenさんが問題を作ってくれました!
1日目はお題が出されて終了です。
あとはやりたい人が好きな時間にやればOKのフリースタイル!
(実際翌日にコードを出したのは5人でした。)
美味しいご飯とお酒を頂きました。
余興は大喜利が開催されました。
全員相手に適当にクイズっぽくやるのかと思ったら、ステージ上でBGMあり山田くんあり小道具ありの本格派大喜利!
話すことのできないブラックネタも絡めながら楽しく盛り上がりました。
あとは予定がないので各自適当です。
まずは温泉に入りましたが、すぐに男女湯の切り替え(?)で追い出されましたw
なので、部屋に戻ってコードゴルフのコードを書きかき。
12時位までやって寝ました。
じーさんなので早起きです。4時すぎに起きて、コードゴルフの続きをかきかき。
300バイトちょっとになったので、もう十分!ということで終了。
@jsakamotoさんに聞きたいangularのサンプルコード書いたりPebbleのコードを書いたり、露天風呂に入ったり、朝ご飯食べたり、外を散歩したりしてました。

それにしても朝の露天風呂はかなりよかったです。
すうーーっと透き通った青い空と、元気過ぎる木々のコントラストが絶妙でした。
空には白く薄い雲がふわっと風に流れていて、お湯につかりながらぼんやり眺めていると、いろんなことがどうでもよくなります。
でも、もうちょっとコードが短くならないかなー。
さて、2日目一発目はコードゴルフ大会です。
書いてきた人は5人で、順番に発表していくことになりました。
1人目は@hotwatermorningさん。272バイト。もはや私の勝ち目なし。
そしてコードが綺麗。解説も綺麗。かっこいい。
(いやゴルフしてたわけだから綺麗ではないのだけどでも綺麗だったよね? いや綺麗だった)
2人目は@h_hiro_さん。296バイト。先に文字列作っても296になるのか!すごい
3人目は私。309バイト。前の2人に比べると人間味があるコードです。わかりやすい整数だもんね。Ω\ζ°)チーン
4人目は@tututenさん。231バイト!!! 文字化け!! 変態!!
5人目は@sandinistさん。274バイト! 32進数?
優勝は@tututenさん。
その後、帰り際まで格闘していた@tututenさんが到達した境地は・・・またあとで。
折角なのでコードゴルフのメモ。
コードゴルフをがんばってやるのは初めてだった気がするので、まずは昨年の情報とJavascriptのコードを短くする情報をググって学習。
下に書くようなテクニックを使って元のソースを短くしました。
次にどうやってデータを圧縮するか考えましたが、
天才的な発想は何一つ浮かんでこなかったので、
人間味あふれ、幼稚園児でも読める整数にして完成しました。
今見るとソースが汚なすぎるけど、がんばったよじぶん!
今回使った短くする内容はこちら。
急遽話すことになったそうですが、今回一番のヒット! 近いうちに何か作っておきたい。
Onsen UI – A Custom Elements-Based HTML5 UI Framework | Onsen UI
Monaca – Hybrid mobile development cloud for cross-platform app
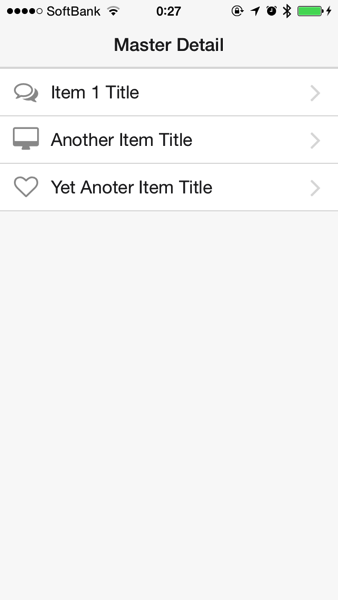
@jnkyknさんはMonacaの説明をされていましたが、耳を傾けつつもcordovaをインストールしてちょこちょこしているだけでアプリをiphoneに入れて動かすことができました! 簡単すぎ。
しかも、普通のアプリと同じくらいの速さでぬるぬる動いてくれます。

って、スクリーンショットじゃ全然ヌルヌル感がわからないですね。
しかも、OnsenUIはAngularJSベースでできてるとのこと。
今自分の中でAngularJSがホットなので拡張しやすそうです。
ありがとうございました。
最後のきんぎょばちはちゃっくさんの英語の話。
ディスカッション形式で、reading,writing,(hearing,)speakingごとに勉強法や体験談などが話されました。
Googleで英文そのものを検索してヒット数であってるかどうか確認するとか、Wordやoutlookで単語や文法のチェックをするといった技や、国ごとでの話す英語の違いなど実際に体験してないとわからないような話もあり大変勉強になりました。
openstackの翻訳でも使われているTransifexやGingerのようなツールの話もありました。
私はstack overflowやoreilly.comのebook(英語版は豊富だし安いのでw)は読むけど、書いたり聞いたり話したりは厳しいです。
そもそも日本語も怪しいけど・・・。
channel9を聞いてヒアリングが鍛えられたという話がありましたが、自分も国内外のpyconの動画なんかを見て聴いたりしてます。
一向にヒアリング能力は上達はしませんが、英語がわからなくてもコードはわかるので勉強にはなります。
最後の最後までコードゴルフをがんばった@tututen師匠の成果は202バイト!

もう少しで100台ですね。がんばってください!
最後に、みんなで感想を話しました。
感想では全然伝えきれませんでしたが、本当に楽しい2日間でした。
皆様本当に有難うございました。
あと、今回で札幌の勉強会でよく見かける人の顔と名前がだいぶ一致しました(・ー・
最後、車を出してくれた方に送って頂いて帰宅しました。
DoraPandaさんありがとうございました!
ロビーでも気を使わせてしまってすみません!
ちなみにメールでは、あなたが落としたのはきんのう◯こですか?ぎんのう◯こですか?カレーですか?、と聞かれ、ふつうのまつざきし◯るです、と回答するのに頭をひねっておりました。
座布団はもらえませんでした。
席が割と隣だった外人さん(connpassにソーシャルなIDが無いので名前は伏せときます)は日本語も箸の使い方も上手で色々お話ができて面白かったです。
この方は日本が大好きで何回も来ているという話を聞いて何となく嬉しくなりました。
この方と話をする中で印象に残っているのは2つあって、1つは日本って世界向けにサービス作らないよね、ってのと、ITですっごい会社でも雇用がすっごいわけじゃないよね、って話です。
1つ目は、その人の母国はマーケットが小さいので何かITサービスを作るときには世界に向けてサービスを作るけど(作らないと儲からないけど)、日本は割とマーケットがあるので世界に向けたサービスを作らないよね、ってことでした。
日本国内でもそういった記事はみかけますが、日本に来てる外人さんも肌で感じちゃうくらい温度差があるのだな、と思いました。
雇用の話は、その人の国だとそもそも人が少ないのでITを使って効率化することに力を入れているけども、結果、人が減って雇用も減って悲しいような話をしてました(かなり間違って聞き取ってるかも^^;)。
以前、TPS(トヨタ生産方式)を導入している会社にいたときに情報をあさったところ、効率化していった先にあるものは人員削減になりがちで結局不幸になるのでは?みたいな話もみかけました。
TPSの問題を改善する方法も色々と考えられているようでしたがそれ以降は情報を追ってないです。
この話は先ほどの話とは逆に、どの国でも似たようなことは起こるんだな、と感じました。
何にしろ、違う国の方と話すと面白いですね。
コードゴルフの変態たちやすごい人たちと知り合うことができた楽しいイベントでした。
おしまい
ディスプレイがだいぶヘタってきたのでEIZO EV2736-Z を購入しました。
価格ドットコムあたりを見てみると、スペック上はかなりハイスペックなのに1〜2万円のディスプレイが沢山あり、これでいいんじゃない?って気がします。
しかし、以前、スペック上はなかなか良かったLGのディスプレイを選んだところ、操作パネルイマイチ、調整イマイチ、色がイマイチでした(今は違うかもしれませんが)。
なので、どうせ長く使うのだから今回は少し高くても良い物を、ということでEIZOから選ぶことにしました。
また、EIZOはサポートが良い、という情報を見かけていたのも大きいです。
EIZOのどの機種にするかですが、NTT-Xが押しまくりの分度器セット( EIZO FORIS FS2434 の角度を分度器で測ってきました。 – NTT-X Store )も気になったのですが、解像度のことを考えるとEV2436WとEV2736Wが最終候補でした。
用途は、VisualStuidioでWindowsアプリとウェブアプリの開発、あとはターミナルメインの生活です。
ゲーム、写真、動画はほとんどやらないです。
そんな中でEV2736に決めたポイントは次のようなことをするのに現実的な大きさだと考えたからです。
そんなわけでEV2736-Zにしたわけですが、今のところ目論見どおり1つの画面である程度できるのでいい感じです。
良い評判を見かけたEIZOのサポートですが、いきなり利用することになりました。
最初購入した商品が初期不良だったようで、画面の一部が緑色に光ったままでした。
まず、夜中にサポートに写メを送ってメール問い合わせしました。
次の日朝いちで電話がかかってきて、後日代わりのディスプレイを送ってもらい、ディスプレイを引き取ってもらいました。
代替ディスプレイにはEV2736の在庫がないということで、WS2436Wを貸してもらいました。
ちょうど試してみたかったのでラッキー!
1週間くらい使いましたが、WS2436Wでも十分だったかなぁ・・・とも思いました(・ー・)
数日後連絡が来て初期不良だったので新品交換となりました。
新しいディスプレイが届き、借りていたディスプレイを持って帰ってもらって完了です。
「5年保証で修理無料・引取無料で代替品も貸してもらえる」というのは、1日中ディスプレイを使っている身としてはかなり助かりそう!と思ったのもEIZOにした理由の一つです。
幸か不幸か買って早々に体感できましたが、思ったとおりの内容で満足でした・w・
.NET でAzure Websitesの発行のプレビューしたらエラーになった。
[code]
ターゲット "MSDeployPublish" はプロジェクト内に存在しません。
[/code]
何が効いたのかいまいちはっきりしないけど、プロジェクトファイルのコレを
[code]
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v12.0\WebApplications\Microsoft.WebApplication.targets" Condition="false" />
[/code]
こうしたら
[code]
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v12.0\WebApplications\Microsoft.WebApplication.targets" />
[/code]
なおった。
現象としては以下とおなじで、ちゃんとImportしないとだめよってことだよね。
teamcity – Where is MsDeployPublish located? – Stack Overflow
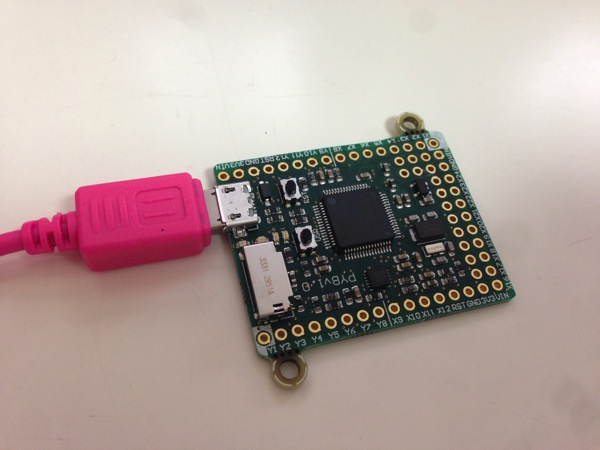
Kickstarter で募集15,000ポンドを目標に募集して、最後は97,803ポンド集まっていたMicro Pythonのボードが先々週くらいに届いていました。
自分が選択していたのはこれ
[code lang=text]
Wireless kit: get a Micro Python board ready-to-run, a Bluetooth module, a graphical LCD, a servo motor, touch sensor, a speaker and amplifier chip, microphone, light sensor, LEDs, push buttons, header pins, solderless breadboard, resistors, capacitors, wires, and online instructions.
[/code]
やっと触れたので少しメモです。
主にチュートリアルにそって試しました。
Micro Python – Python for microcontrollers
USBケーブルで繋げば認識していました。

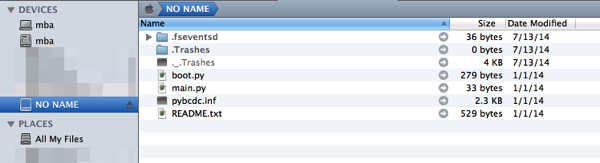
まず、ドライブとして”NO NAME”のデバイスがマウントされます。

ファイルが格納されており、それぞれ次のようなファイルです。
main.pyに次のように書いておくと、pyboardを再起動してもLED4(青)が点灯します。
[code lang=python]
import pyb
pyb.LED(4).on()
[/code]
Micro Python – Python for microcontrollers
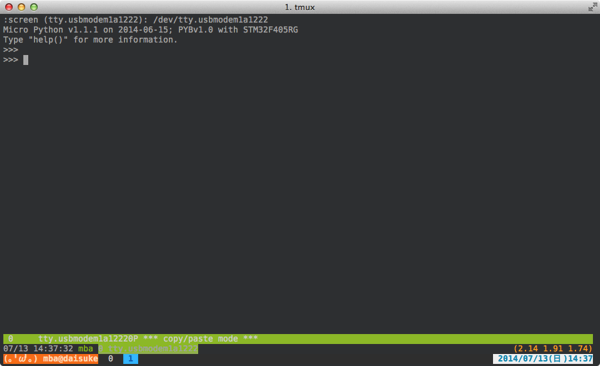
terminalからscreenで接続します。
[code lang=bash]
screen /dev/tty.usbmodem1a1222
[/code]
接続するとpythonのシェルになるので、普通にpythonできます。

例えば、こんな感じでLEDをチカチカさせることができます。
[code lang=python]
led = pyb.LED(2)
while True:
led.toggle()
pyb.delay(1000)
[/code]
簡単ですね!
pyboardには2つのスイッチがついていて、RSTと書かれた方がリセットスイッチで、
USRと書かれた方はユーザーがプログラムすることができるようになっています。
[code lang=python]
>>> sw = pyb.Switch()
>>> sw()
False
>>> sw() #ボタンを押しながら実行してみる
True
[/code]
押されたときを検出するには、callbackを登録しておくことで実現できます。
[code lang=python]
sw.callback(lambda: print('press!'))
[/code]
この後、USRボタンを押すと press! と表示されます。
[code lang=python]
>>> accel = pyb.Accel()
>>> accel.x()
1
>>> accel.y()
-1
>>> accel.z()
22
[/code]
USB HIDデバイスとして認識させることができるみたい。
boot.py
[code lang=python]
import pyb
pyb.usb_mode('CDC+HID')
[/code]
これでpyboardを起動し直すと、MacではKeyboardとしての設定画面が表示されたが、特に設定せずウィンドウを閉じた。
次にこんなプログラムを走らせてみる。
[code lang=python]
import pyb
switch = pyb.Switch()
accel = pyb.Accel()
while not switch():
pyb.hid((0, accel.x(), accel.y(), 0))
pyb.delay(20)
[/code]
これで、pyboardでマウスカーソルを制御することができる! お手軽!
lcdは外部モジュールを接続します。
今回は届いた中にlcdが入っていたので組み立ててつけました。
チュートリアルのコードを動かすとこんなかんじです。
[code lang=python]
lcd = pyb.LCD('X')
lcd.light(True)
for x in range(-80, 128):
lcd.fill(0)
lcd.text('Hello uPy!', x, 10, 1)
lcd.show()
pyb.delay(25)
[/code]
今日はここまで。
少し前ですが、あまりにも暑かったので、暑さ自慢(不幸自慢)するために部屋の温度を計ることにしました。Raspberry Piで。
(あの日以降、北海道は割と寒いですが・・・)
1. 電子回路はよくわからないので、色々と参考にしながらDS18B20をRasbperryPiにつなぎます。
Raspberry Piブログ : [コラム] 第9回『1-wire温度センサーで部屋の温度を測定しよう』
2. 接続したら/etc/modulesに以下を追加して保存します。::
[code]
w1-gpio
w1-therm
[/code]
3. 再起動します。
[bash]
sudo shutdown -r now
[/bash]
4. /sys/bus/w1/devicesの中に接続したデバイスのIDでリンクができているので、その中のw1_slaveをcatします。
[bash]
cat /sys/bus/w1/devices/28-*****/w1_slave
[/bash]
5. 温度が表示されます。
[bash]
ef 01 4b 46 7f ff 01 10 f5 : crc=f5 YES
ef 01 4b 46 7f ff 01 10 f5 t=30937
[/bash]
t=30937のところが温度で、1/1000にして摂氏30.937となります。
温度が取得できることがわかったので、定期的に温度を記録します。
t=30937の部分を取り出してファイルに書くだけの簡単なお仕事です。
t=30937の部分を取り出す処理
[python]
with open(‘/sys/bus/w1/devices/28-000**********/w1_slave’) as f:
data = f.read()
temp = float(data[data.index(‘t=’)+2:])/1000
print temp
[/python]
これで温度だけを記録できるようになりました。
あとは時刻も取得して、CSVの1行として出力します。
temp.py
[python]
#!/usr/bin/env python
# -*- coding: utf-8 -*-
from __future__ import print_function
import datetime
class TZ(datetime.tzinfo):
def __init__(self, name, offset):
self.name = name
self.offset = offset
def utcoffset(self, dt):
return datetime.timedelta(hours=self.offset)
def tzname(self, dt):
return self.name
def dst(self, dt):
return datetime.timedelta(0)
def main():
path = ‘/sys/bus/w1/devices/28-000*********/w1_slave’
with open(path) as f:
data = f.read()
temp = float(data[data.index(‘t=’)+2:])/1000
FMT = ‘{},{:.1f}’
JST = TZ(‘JST’, 9)
now = datetime.datetime.now(JST)
print(FMT.format(now.strftime("%Y/%m/%d %H:%M:%S"), temp))
if __name__ == ‘__main__’:
main()
[/python]
これは、次のように実行すると時刻と温度がカンマ区切りで出力されます。
[bash]
$ python temp.py
2014/06/15 23:05:06,23.2
[/bash]
これをcronを使って定期的に実行します。
[bash]
crontab -e
[/bash]
cronの設定を編集します。
[bash]
*/10 * * * * python /path/to/temp.py >> /path/to/temp.csv
[/bash]
これで10分おきに温度を記録できるようになりました。
取得したデータはtemp.csvとして残っていますが、エディタでしか見れませんので、ウェブページからグラフで確認できるようにします。
D3.js(C3.js)を使って描画してはみたものの、
そんなにすごいことができなくてもいいので、dygraphs.com を使うことにしました。
dygraphsは高速かつ簡単にグラフを作成できるライブラリです。
さくっとグラフを描画するだけなら、D3.jsよりも簡単です。
1. dygraphs.com/download.htmlからdygraph-combined.jsをダウンロードします。
2. 次のようなhtmlを作成します(dygraph-combined.jsとtemp.csvはstatic配下に保存してあります)。
[html]
<!DOCTYPE html>
<html lang="ja">
<head>
</head>
<body>
<div id="chart"></div>
<script src="/static/dygraph-combined.js’"></script>
<script>
var chart_element = document.getElementById(‘chart’);
var chart = new Dygraph(
chart_element,
"/static/temp.csv",
{}
);
</script>
</body>
</html>
[/html]
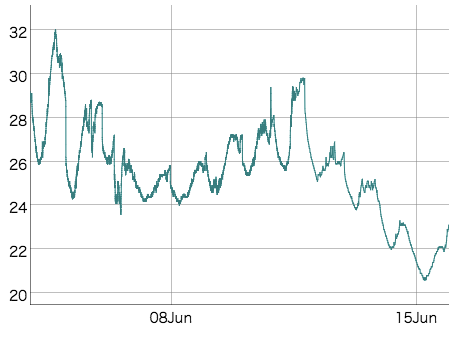
4. これをブラウザで確認すると次のようなグラフが表示されます。

なんとなく部屋の温度がわかっていいですね。
しかし思ってたより暑くはなく、不幸自慢できませんでした。
raspberry piとDS18B20ですごく簡単に温度を計ることが、また温度のデータをグラフ化することができました。
しかし、このままではCSVがどんどん大きなサイズになり、読み込みが遅くなりそうです。
遅くなったらsqlite3あたりにつっこんで、日付で抽出できるようにすればよいですね。
温度がわかるようになると今度は湿度もほしいなぁ・・・
あとこれをpebbleにも表示できるようにしたいなぁ・・・