少し前ですが、あまりにも暑かったので、暑さ自慢(不幸自慢)するために部屋の温度を計ることにしました。Raspberry Piで。
(あの日以降、北海道は割と寒いですが・・・)
RaspberryPiとDS18B20を使って温度を計る
1. 電子回路はよくわからないので、色々と参考にしながらDS18B20をRasbperryPiにつなぎます。
Raspberry Piブログ : [コラム] 第9回『1-wire温度センサーで部屋の温度を測定しよう』
2. 接続したら/etc/modulesに以下を追加して保存します。::
[code]
w1-gpio
w1-therm
[/code]
3. 再起動します。
[bash]
sudo shutdown -r now
[/bash]
4. /sys/bus/w1/devicesの中に接続したデバイスのIDでリンクができているので、その中のw1_slaveをcatします。
[bash]
cat /sys/bus/w1/devices/28-*****/w1_slave
[/bash]
5. 温度が表示されます。
[bash]
ef 01 4b 46 7f ff 01 10 f5 : crc=f5 YES
ef 01 4b 46 7f ff 01 10 f5 t=30937
[/bash]
t=30937のところが温度で、1/1000にして摂氏30.937となります。
データを定期的に記録する
温度が取得できることがわかったので、定期的に温度を記録します。
t=30937の部分を取り出してファイルに書くだけの簡単なお仕事です。
t=30937の部分を取り出す処理
[python]
with open(‘/sys/bus/w1/devices/28-000**********/w1_slave’) as f:
data = f.read()
temp = float(data[data.index(‘t=’)+2:])/1000
print temp
[/python]
これで温度だけを記録できるようになりました。
あとは時刻も取得して、CSVの1行として出力します。
temp.py
[python]
#!/usr/bin/env python
# -*- coding: utf-8 -*-
from __future__ import print_function
import datetime
class TZ(datetime.tzinfo):
def __init__(self, name, offset):
self.name = name
self.offset = offset
def utcoffset(self, dt):
return datetime.timedelta(hours=self.offset)
def tzname(self, dt):
return self.name
def dst(self, dt):
return datetime.timedelta(0)
def main():
path = ‘/sys/bus/w1/devices/28-000*********/w1_slave’
with open(path) as f:
data = f.read()
temp = float(data[data.index(‘t=’)+2:])/1000
FMT = ‘{},{:.1f}’
JST = TZ(‘JST’, 9)
now = datetime.datetime.now(JST)
print(FMT.format(now.strftime("%Y/%m/%d %H:%M:%S"), temp))
if __name__ == ‘__main__’:
main()
[/python]
これは、次のように実行すると時刻と温度がカンマ区切りで出力されます。
[bash]
$ python temp.py
2014/06/15 23:05:06,23.2
[/bash]
これをcronを使って定期的に実行します。
[bash]
crontab -e
[/bash]
cronの設定を編集します。
[bash]
*/10 * * * * python /path/to/temp.py >> /path/to/temp.csv
[/bash]
これで10分おきに温度を記録できるようになりました。
記録した温度のデータをグラフにする
取得したデータはtemp.csvとして残っていますが、エディタでしか見れませんので、ウェブページからグラフで確認できるようにします。
D3.js(C3.js)を使って描画してはみたものの、
そんなにすごいことができなくてもいいので、dygraphs.com を使うことにしました。
dygraphsとは
dygraphsは高速かつ簡単にグラフを作成できるライブラリです。
さくっとグラフを描画するだけなら、D3.jsよりも簡単です。
1. dygraphs.com/download.htmlからdygraph-combined.jsをダウンロードします。
2. 次のようなhtmlを作成します(dygraph-combined.jsとtemp.csvはstatic配下に保存してあります)。
[html]
<!DOCTYPE html>
<html lang="ja">
<head>
</head>
<body>
<div id="chart"></div>
<script src="/static/dygraph-combined.js’"></script>
<script>
var chart_element = document.getElementById(‘chart’);
var chart = new Dygraph(
chart_element,
"/static/temp.csv",
{}
);
</script>
</body>
</html>
[/html]
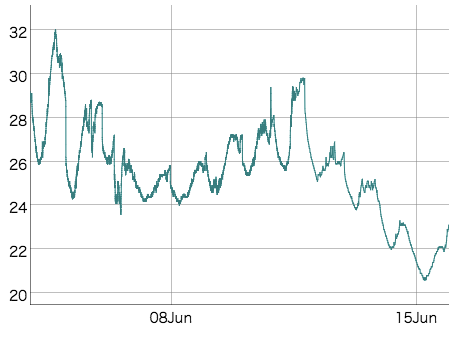
4. これをブラウザで確認すると次のようなグラフが表示されます。

なんとなく部屋の温度がわかっていいですね。
しかし思ってたより暑くはなく、不幸自慢できませんでした。
まとめ
raspberry piとDS18B20ですごく簡単に温度を計ることが、また温度のデータをグラフ化することができました。
しかし、このままではCSVがどんどん大きなサイズになり、読み込みが遅くなりそうです。
遅くなったらsqlite3あたりにつっこんで、日付で抽出できるようにすればよいですね。
温度がわかるようになると今度は湿度もほしいなぁ・・・
あとこれをpebbleにも表示できるようにしたいなぁ・・・