そんな熱いものはもっておりませんが、
先日、旭川オープンソースコミュニティで釧路OSSコミュニティと合同で勉強会を行いました。
以前では考えられなかったことですよね。旭川からだと300kmも離れたところですから。
このとき利用したツールがGoogle+のハングアウトです。
Skypeと同じビデオチャットですが、ブラウザがあれば利用でき、同時に最大10人でビデオチャットを行うことができます。
また、スライドを共有したり、動画を一緒に見たりすることができます。
しかし、このときはプレゼンの資料がうまく共有できないことがあったり、資料が見えにくかったりしました。
そのため、旭川オープンソースコミニュティの次回の勉強会のテーマはGoogle+のハングアウトを使いこなそうという話になっています。
というわけで、まずは基礎知識編。調べたことを書いておきます。
(あ、友達いないので実験は1人で寂しくやってます(ーー)
れっつはんぐあうと!
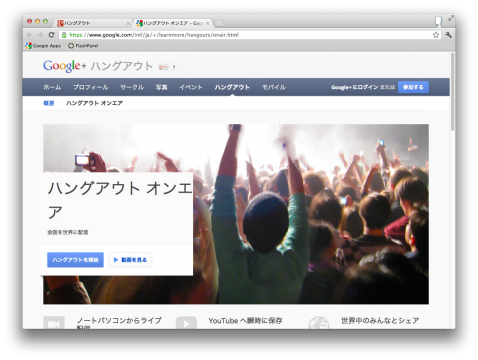
1. Google+ ハングアウトってなんでしょう
Google+ ハングアウトは最大10人まで参加できるビデオチャットです。
また、チャットに参加しているメンバーで一緒にドキュメントを編集したり、動画やスライドを共有することができます。
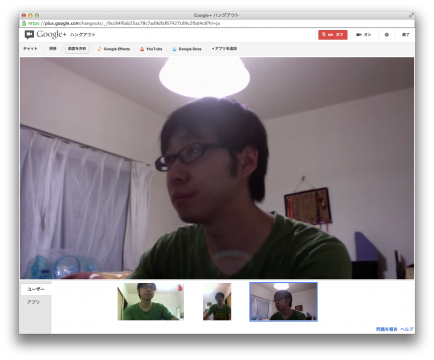
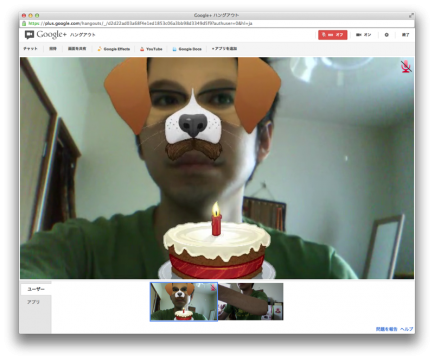
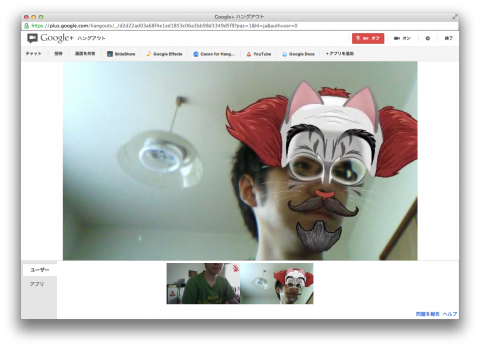
ビデオチャットができます
メインの機能はもちろんビデオチャットですが、とりあえず通常のビデオチャットらしいことはできます。
最大10人でできるので家族でビデオチャットしたり、関係者集めて会議したりもできますね。
初回起動時にプラグインをインストールする必要はありますが、ブラウザさえあればビデオチャットできるので便利です。
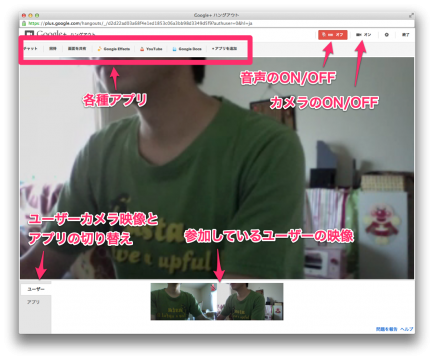
主な機能
- 最大10人までのビデオチャット機能
- 音声のON/OFF
- 音声ソースの選択
- ビデオのON/OFF
- ビデオソースの選択
- Windows, Mac, Linux, iphone, androidで利用することが可能
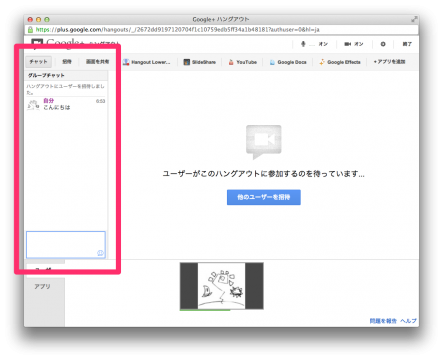
- 文字のチャット機能
- 各種アプリ機能
いまいちなところ
- 全画面にできない。ツールバーやらユーザー・アプリ表示エリアが邪魔です。
- ハングアウト招待の通知がだいたい来るけど、音がないと気がつかない。
- サードパーティのアプリケーション(SlideShareなど)がまだまだいまいちです。
2. Google+のハングアウトを始めよう
Google+のアカウントを作っておいてください。
Google+ハングアウトの開始
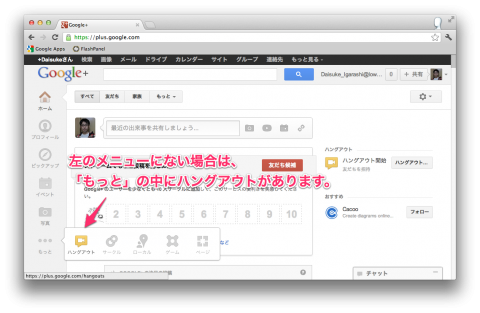
- Google+からハングアウトを開きます。
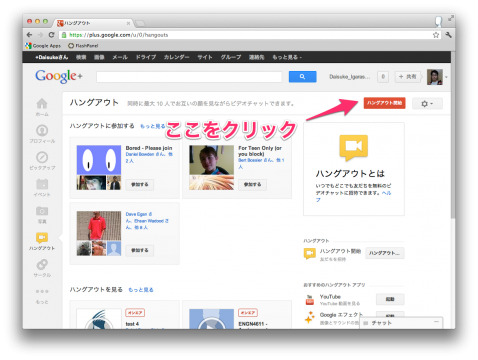
- ハングアウト開始を押します。
- 招待したいユーザーを選択してハングアウトに招待します。
- 招待すると、相手には通知音と共に通知メッセージが表示されます。
- 参加が完了するとビデオチャットの画面が表示されます。
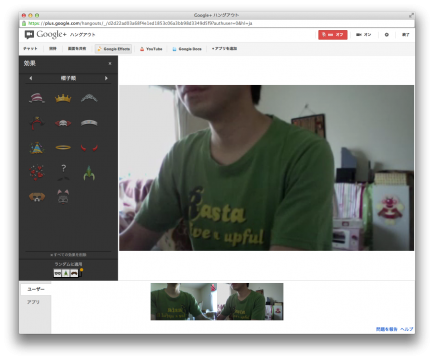
3. アプリケーション
ビデオチャット以外に、Googleが作ったアプリケーションやサードパーティが提供するアプリケーションを利用することができます。
後述しますがGoogleHangoutsAPIが公開されているので、SlideShareのスライド共有アプリのようなものを作ることが可能です。
まずは、標準で用意されているアプリの一部を紹介します。
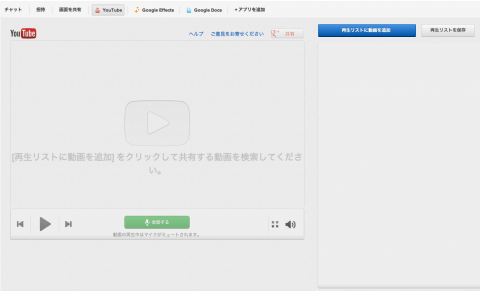
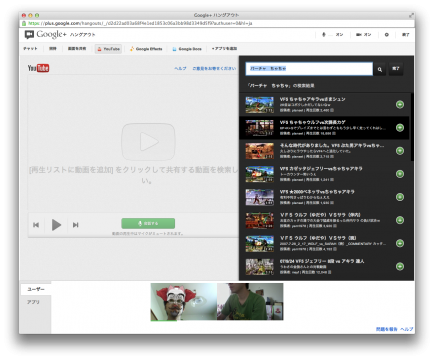
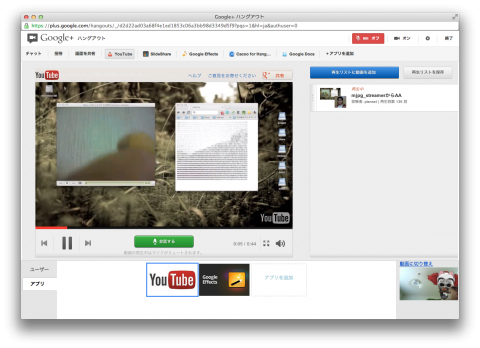
3. YouTube
- YouTubeの動画を共有して見ることができます。
- URLまたは検索してみることができます。
- 全画面での再生ができません。
- 自分のアカウントの動画を一覧できる機能があれば楽なのに。
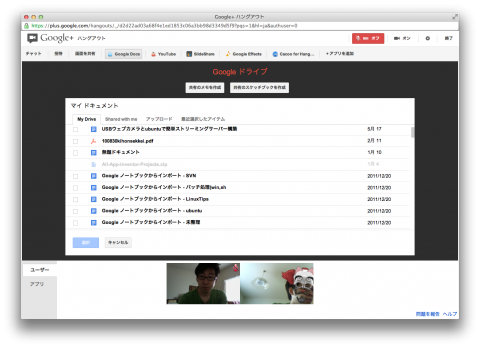
4. Google Docs
- Google Docsを使って、ドキュメントを同時に編集することができます。
- みんなで一つのドキュメントを書いたり、ウェブ会議しながら議事録作ったりもいいかもね。
- プレゼン用に資料をいれて共有してプレゼン・・・と思ったけど、それっぽい機能は見つけられず。
- やるとしたらプレゼン資料をGoogleHangoutsからではなく、GoogleDocsの方で開いてプレゼンテーションを開始してから、その画面を画面共有するしかないかな。
- 表示>プレゼンテーションを開始、をしてからプレゼンテーションの機能の「フルスクリーン」をすると画面共有が終わってしまうので注意
GoogleDocsからファイルを選んでいるところ
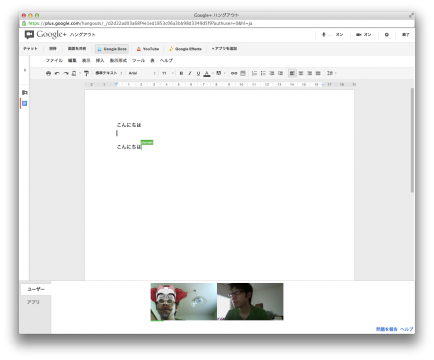
一緒に編集しているところ。編集中の文章のところは、誰が編集しているかわかるようにユーザー名が表示されます。
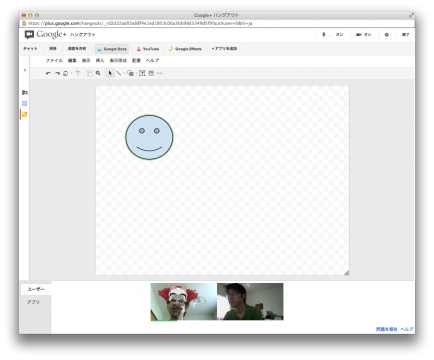
図を編集してりもできます。
プレゼンも編集できます。
4. アプリケーションの開発
ハングアウトのアプリケーションを作るためにHangouts APIが公開されています。
Google+ Platform — Google Developers
また、Hangouts APIを使ったサンプルもいくつか公開されています。
4.1 実際に作ってみましょう。
じゃ、実際にサンプルアプリを作ってみましょう。
作るというか、サンプルをダウンロードして動かしてみましょう。
4.2 準備
-
- google app engineのアカウントを作る。
-
自力でなんとかお願いします。
-
- python SDKをインストールする。
-
Downloads – Google App Engine — Google Developers
自力でなんとかお願いします。
4.3 サンプルソースのダウンロード
-
Sample Hangout Apps – Google+ Platform — Google Developers を開きます。
-
- 「Starter App 」をダウンロードします。
-
sourceと書かれたリンクをクリックしてダウンロードします。
4.4 中身を見てみる。
4.3 でダウンロードしたファイルを解凍してみます。
中にはREADME.txtが格納されていますので、見てみましょう。
そこに全ての手順が書かれています。
4.5 dashboardを開いてプロジェクトを追加
- Applications Overview を開きます。
- Create Application ボタンを押します。
- Application Identifierを入力してCheckAvailabilityで使えることを確認したら、CreateApplicationボタンを押してApplicationを作成します。
4.6 サンプルアプリケーションを編集
サンプルファイルの中のYOUR_APP_IDという箇所を、4.5の3で入力したApplication Identifierに書き換えて保存します。
- app.yaml
- static/app.js
- static/app.xml に2箇所
4.7 google app engineにアップロードする
- Google App Engine Launcherに先ほどのサンプルアプリケーションのディレクトリをドラッグ&ドロップしてアプリケーションを追加する
- 追加したアプリを選択して、Deployボタンを押す。
で、行けるかと思ったら私はいけませんでした・x・
なので、README.txtの通り以下の通り実行します。
-
Terminalやコマンドプロンプトで開いて、
-
- プロジェクトディレクトリの1つ上の階層に移動します。
-
/Users/hogehoge/project/sample-app-dir に先ほどのサンプルアプリを保存している場合、/Users/hogehoge/project に移動します。
-
- appcfg.py update sample-app-dir を実行します。
-
実行するとメールアドレスとパスワードを入力するよう求められるので入力します。
処理に成功すると以下のような出力が表示されます。
appcfg.py update planset-gh-2/
Host: appengine.google.com
Application: planset-gh-2; version: 1
Starting update of app: planset-gh-2, version: 1
Getting current resource limits.
Email: planset@gmail.com
Password for planset@gmail.com:
Scanning files on local disk.
Cloning 3 static files.
Cloning 4 application files.
Uploading 3 files and blobs.
Uploaded 3 files and blobs
Compilation starting.
Compilation completed.
Starting deployment.
Checking if deployment succeeded.
Will check again in 1 seconds.
Checking if deployment succeeded.
Will check again in 2 seconds.
Checking if deployment succeeded.
Will check again in 4 seconds.
Checking if deployment succeeded.
Will check again in 8 seconds.
Checking if deployment succeeded.
Deployment successful.
Checking if updated app version is serving.
Completed update of app: planset-gh-2, version: 1
Uploading index definitions.
4.8 Google Hangouts APIを有効にしてアプリを確認
-
- Google APIs ConsoleでGoogleHangoutsのAPIを有効にする。
-
左側のメニューにHangoutsが表示されるので、そこをクリック
-
- Application URLに以下のURLを入力する。YOUR_APP_IDは自分で登録したアプリのIDです。
-
Saveボタンを押す。一番下にあります。忘れないように。
-
Enter a hangout! をクリックする。Saveボタンの下にあります。
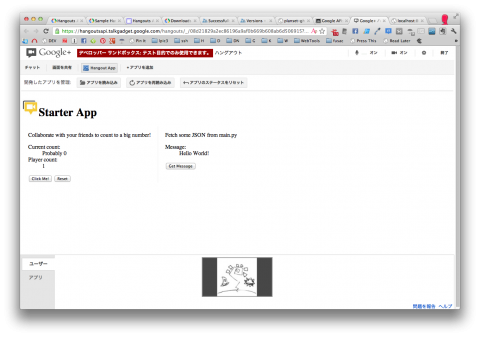
-
Starter Appが表示されます。GetMessageを押してHello World!が表示されれば成功です。
4.9 トラブルシューシング
画像が表示されない
YOUR_APP_IDに漏れがあると思います。
Get Messageしても何も起きない
YOUR_APP_IDに漏れがあると思います。
http://YOUR_APP_ID.appspot.com にアクセスしてHello World!が表示されるか確認。表示されない場合、Google App Engineへの配置 appcfg.py updateに問題があったかもしれません。再度実行してみましょう。