ウェブアプリを作りましたが、まだローカルで楽しんでいるだけです。
ナイスなアプリができたら世界の人に向けて公開できるといいですよね。
そこで今回はPaaSのdotcloudにデプロイして公開してみます。
もくじ
今回書くことについての説明をします。
2.DropboxAPIについて
DropboxAPIがどんなものか、どういう仕組みで動いているのかについて説明します。
3.DropboxAPIを使う準備をする
pythonからDropboxAPIを使うために必要な環境の準備をします。
4.サンプルプログラムを作る
3で作成した環境を使ってサンプルプログラムを作ります。
5.flaskを使ってウェブアプリを作成
ウェブフレームワークのflaskを使ってウェブアプリを作る練習をします。
6.Dropboxのフォルダ一覧を作る
flaskを利用して、Dropboxのフォルダ一覧を表示するウェブアプリを作ります。
7.dotcloudで公開する <ー今回はコレ
PaaSのdotcloudを使い、6で作ったウェブアプリをデプロイすることでみんなに見てもらえるようにします。
8.参考
参考にしたURLなど。
本記事のソースはGitHubにあります。
7. PaaS(dotcloud)にデプロイして世の中に公開!
ここで作ったアプリはどうでもものですが、実際に開発したアプリを公開したくなるかと思います。
しかし、そのためにレンタルサーバーを借りて、サーバー、python、ウェブサーバー、データベース、ストレージ、バックアップなどなどの設定を行っていては面倒です。
そこで、最近サービスが充実してきているPaaSに環境構築してサービス公開できるようにします。
今回はdotcloudにデプロイしてみます。
7.1. dotcloudとは
dotcloudとは、Google App Engineと同様のPaaSと呼ばれる部類のサービス(参考:PaaS – Wikipedia)で、アプリケーションを稼働させるためのプラットフォームを提供するサービスです。
一定の条件を満たした形でプログラムを作り、dotcloudに転送することで、ウェブアプリを動かすことができます。
ウェブサーバーはapacheにしようかnginxにしようか、アプリケーションサーバーはどうしようか、とか、アクセスが急激に増えたらどうしようとか、そういったサーバーの運用に関することはdotcloud側が面倒を見れてくるので、開発者はアプリケーションの開発に専念できます。
また、dotcloudでは様々な言語での稼働をサポートしています。
php、perl、ruby、Java、python、Node.jsなどを使って開発することができます。また、データベースも選択することができ、MySQL、PostgreSQL、CouchDB、Redis、Hadoop、Memcached、mongoDBなどが使えます。
最近ではherokuやfluxflexなどのPaaSでも様々な言語を使えるようになってきます。今後はどのPaaSでも多言語・多DBってのはデフォルトになるんでしょうね。あとは安定度・スケーラビリティ・管理のしやすさなどのサービス面で勝負でしょうか。
7.2. dotcloudへの登録
dotcloudのアカウントがない場合には、ここで登録してください。
- dotcloudを開きます。

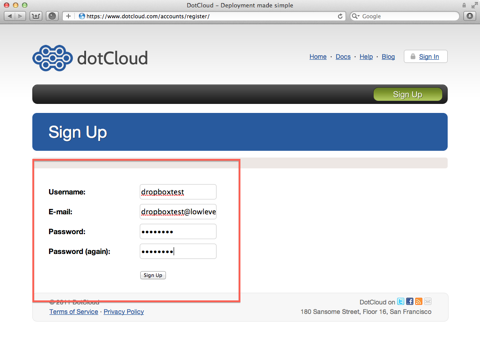
- 必要な情報を入力して登録します。

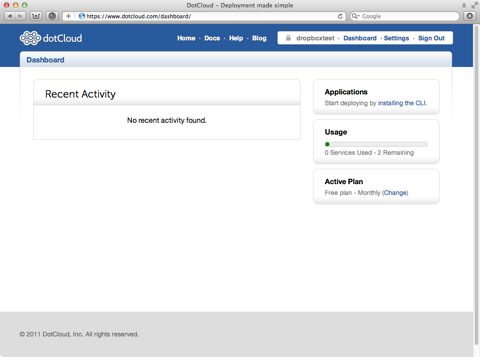
- 登録が成功すると、ダッシュボードが表示されます。

7.3. dotcloudを利用する準備
7.3.1. pipでコマンドラインツールをインストールする。
前回までに開発に使った仮想環境にdotcloudを操作するためのパッケージをインストールします。
[bash]
% source bin/activate
(dropboxtest)% pip install dotcloud
[/bash]
7.3.2. APIキーを登録する。
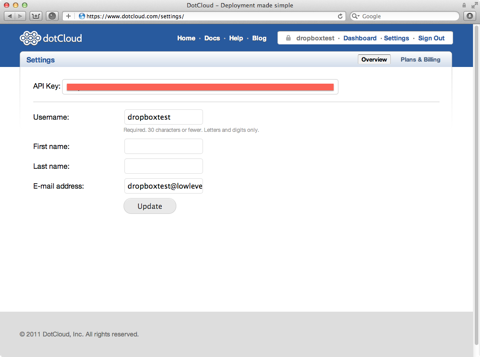
dotcloudのページから「setings」を開きます。

APIKey(赤く塗りつぶしてるところ)をコピーしておいて、ターミナルに戻り、
[bash]
(dropboxtest)% dotcloud setup
[/bash]
を実行します。
実行するとAPIKeyを入力するよう促されますので、APIKeyをコピペして登録します。
7.4. dotcloudでデプロイ
7.4.1. hello world
まずは、今までのプロジェクトとは別にhello worldを作ってみます。
このコードはdotcloudのpythonの説明にあるのとだいたい同じです。
プロジェクトディレクトリを作成します。
[bash]
% mkdir dotcloudtest
% cd dotcloudtest
[/bash]
dotcloud.ymlとwsig.pyを作成します。
dotcloud.yml
[bash]
www:
type: python
[/bash]
wsgi.py
[python]
def application(environ, start_response):
status = ‘200 OK’
response_headers = [(‘Content-type’, ‘text/plain’)]
start_response(status, response_headers)
return [‘Hello world!n’] + [‘{0}={1}n’.format(k,environ[k])
for k in sorted(environ)]
[/python]
dotcloudに対してプロジェクトを作成し、カレントディレクトリのファイルを作成したプロジェクトに転送します。
[bash]
% dotcloud create dotcloudtest
Created application "dotcloudtest"
% dotcloud push dotcloudtest
・・・(色々デプロイ処理 省略)
Deployment finished. Your application is available at the following URLs
www: http://dotcloudtest-dropboxtest.dotcloud.com/
[/bash]
デプロイ処理が終わるとアクセス可能なURLが表示されますので、ブラウザでそのURLを開いてみます。
Hello world!の後にいろいろ環境変数など出力されていればOKです。
テストが終わってプロジェクトが必要なくなったら
[bash]
% dotcloud destroy dotcloudtest
[/bash]
これでプロジェクトを削除することができます。
dotcloudでは無料プランでは2つまでしかプロジェクトを作成できません。
それ以上必要な場合には有料プランとなります。詳しくはこちら。
7.4.2. dropboxのフォルダ一覧をdotcloudにデプロイする
4-2で作ったdropboxのフォルダ一覧プログラムに更にdotcloud.yml、requirements.txt、wsgi.pyを追加します。
dotcloud.yml
[text]
www:
type: python
[/text]
wsgi.py
[python]
from app import app
application = app
[/python]
requirements.txt
[bash]
Flask==0.8
dropbox==1.2
[/bash]
requirements.txtはアプリケーションが必要とするパッケージを記述しておくファイルです。
dotcloudでは必要なパッケージをこのファイルから読み込んでインストールするようです。
virtualenvで仮想環境を作ってpipでパッケージをインストールしている場合には、以下のようにすると現在インストールしているパッケージを出力できます。
[bash]
pip freeze > requirements.txt
[/bash]
実際には必要ないパッケージもあるので、必要ないものは消しておくといいでしょう。
ファイルの準備ができたら、hello worldと同様にプロジェクトを作成し、pushします。
[bash]
dotcloud create dropboxtest
dotcloud push dropboxtest
[/bash]

7.5. 環境ファイル environment.json
単純に自分だけで作ってるサンプルなら良いんですが、実際に運用したり、ソースを公開したりしようとすると、APP_KEY、APP_SECRETなどをソースに直接書いていることが問題だったりします。
そこでdotcloudではEnvironment Fileという仕組みで、ソースとは別に環境変数を設定することができます。
詳しくはこちら -> DotCloud Documentation
・環境変数へのアクセス方法
[python]
import json
with open(‘/home/dotcloud/environment.json’) as f:
env = json.load(f)
print ‘Application Name: {0}’.format(env[‘DOTCLOUD_SERVICE_NAME’])
[/python]
・環境変数への設定方法1 dotcloud.ymlに書く。
[text]
www:
type: python
environment:
MODE: production
API: http://www.externalapi.com/v1/
[/text]
・環境変数への設定方法2 environment.jsonを作る
[javascript]
{
"DOTCLOUD_ENVIRONMENT": "default",
"DOTCLOUD_DB_MYSQL_LOGIN": "root",
"DOTCLOUD_DB_MYSQL_URL": "mysql://root:pass@7a96f954.dotcloud.com:7780",
"DOTCLOUD_DB_MYSQL_PASSWORD": "B61J14)]U4^L}.najnyE",
"DOTCLOUD_PROJECT": "demodcapp",
"DOTCLOUD_SERVICE_NAME": "www",
"DOTCLOUD_DB_MYSQL_PORT": "7780",
"DOTCLOUD_DB_MYSQL_HOST": "7a96f954.dotcloud.com",
"DOTCLOUD_SERVICE_ID": "0"
}
[/javascript]
・環境変数への設定方法3 コマンドで登録/解除
[bash]
$ dotcloud var set myapp MYVAR=MYVALUE
$ dotcloud var set myapp
‘AWS_ACCESS_KEY=IA4F0njNcmKKg3YndpOe’
‘AWS_SECRET_KEY=Ideeghu0Ohghe7oi?Y6ogh7qui%jeiph7yai[coo’
$ dotcloud var list myapp
$ dotcloud var unset myapp AWS_ACCESS_KEY
[/bash]
今回はサーバーに設定するためにはコマンドで登録しました。
ローカルで試す場合には、/home/dotcloud/environment.json に実際にファイルを作って試すといい・・・と思ったら、macでは/homeにディレクトリを作れませんでした・・・。別の場所にファイルを作って読み込むか、気合いで/homeにディレクトリを作るしかないのかもしれません。
今回作ったアプリを環境変数に対応させる
app.pyの最初の方でAPP_KEYなどを設定していますが、そこを環境変数から読み込んで設定するようにします。
app.py
[python]
import simplejson as json
with open(‘/home/dotcloud/environment.json’) as f:
env = json.load(f)
app = Flask(__name__)
app.secret_key=env[‘SECRET_KEY’]
APP_KEY = env[‘APP_KEY’]
APP_SECRET = env[‘APP_SECRET’]
ACCESS_TYPE = ‘app_folder’
[/python]
そして、肝心の環境変数の方をコマンドから設定します。
[bash]
$ dotcloud var set dropboxtest
‘SECRET_KEY=HOGEHOGEHOGE’
‘APP_KEY=YOUR_APP_KEY’
‘APP_SECRET=YOUR_APP_SECRET’
$ dotcloud var list dropboxtest
[/bash]
これでソースからAPI_KEYが消えるのでお友達にソースを公開しやすくなりますね。
ここまでのソースは(そっくりそのままではないけど)ここにあります。
-> planset/dropboxtest – GitHub
次回
さて、長かったけどこれで終わりです。
次回は8.参考、ということで参考にしたURLとかを書いておきます。