pebbleストアに札幌の東豊線の時刻を表示するアプリを登録してみました。

アプリ
プログラムのソース
- ペブルのアプリ本体 planset/pebble_sapporo_subway
- 時刻表を返すサーバー側 planset/pebble_sapporo_subway_webapi
- 東豊線のPDFからJSONデータを作る planset/tohosendata
ここからはpebble ストアに登録したときの手順を書いておきます。
準備
アプリのバージョンを決める。
appinfo.jsonのversionCodeとversionLabelをちゃんと設定します。
"versionCode": 0,
"versionLabel": "0.1",
メニュー用アイコン
- ペブル実機のメニューに表示するアイコン
- 28 x 28px 白黒
- アプリの場合にはあった方がおしゃれ。無くても良い。
- 追加する場合には、appinfo.jsonに追加する。
"resources": {
"media": [
{
"menuIcon": true,
"type": "png",
"name": "IMAGE_MENU_ICON",
"file": "images/menu_icon.png"
}
]
}
### ストアに登録する画像
いくつか登録するべき画像がある。
- 必須:LARGE ICON, 144x144px PNG
- 必須:SMALL ICON, 48x 48px PNG
- 必須:SCREENSHOT, 144x168px PNG/GIF/AnimatedGIF 最低1枚、最大5枚
- 必須:HEADER IMAGE, 720x320px PNG 最低1枚、最大3枚
- 任意:MARKETING BANNER, 720x320px PNG
私は画像作成は全然できないのでスクリーンショットをベースに切り貼りしました(´・ω・`)
ストアへの登録1
- pebble developer portalを開きます。
- 「Add a Watchapp」をクリックします。
- 登録情報を入力する画面が表示されるので、入力していきます。

英語自信ゼロ。 -
入力完了したら一番下の「Create」ボタンを押します。
-
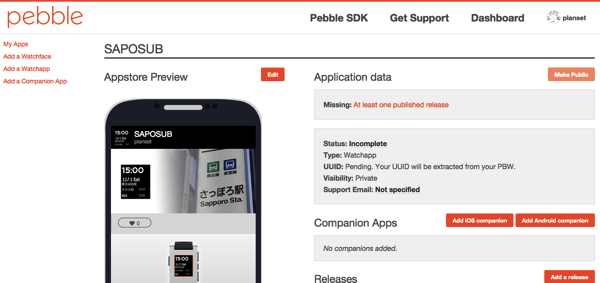
登録したアプリの編集ページが表示されます。

まずはここで一息。
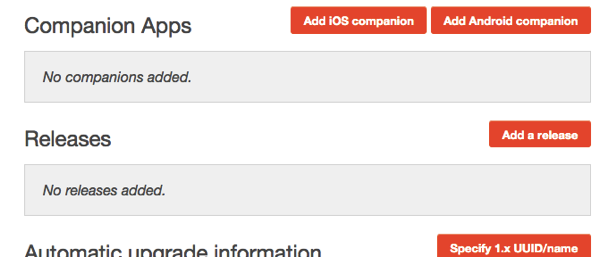
ストアへの登録2
次に、プログラムを登録します。
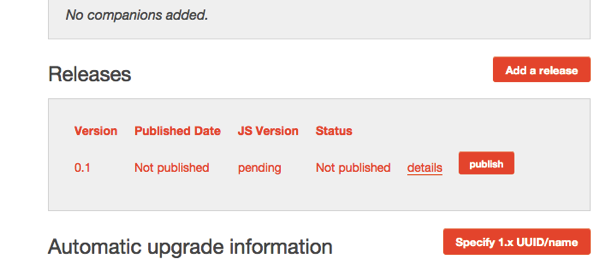
- 「Add a release」をクリックします。

-
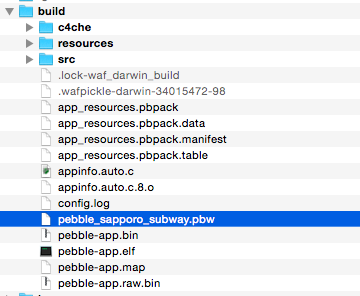
作成したアプリのbuildディレクトリにある***.pbwファイルを追加します。

-
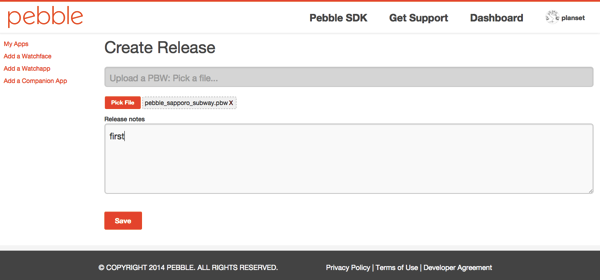
Release noteにリリースの内容を書いて、Saveをクリックします。

-
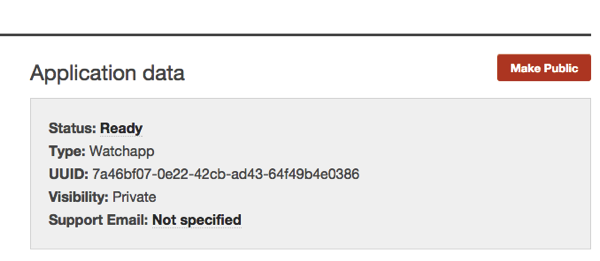
登録が完了すると公開する準備が整います。ただし、JavaScriptを使ったプログラムの場合には、ストア側でのチェックが終わってからになるようです。

-
右上の「Make a Public」ボタンが押せるようになっているので押します。

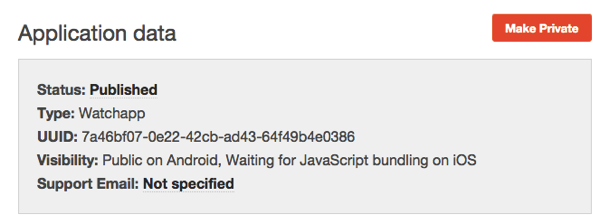
ボタンを押すと状態が変わります。

-
これで終了です。
JavaScriptを使っている場合には、登録した段階ではまだPending状態で「(Waiting for JavaScript bundling)」になっていますので、終わるまで待ちましょう(後述)
登録後は(Pending状態でも)アプリのページを表示できます。

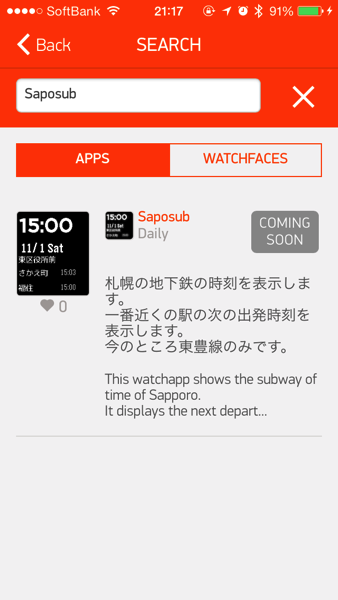
スマートフォン側(iOS)のPebbleアプリから検索しても表示されます。


iOSではJavaScriptを含むアプリの配信がすっごい遅くなるので注意!
Androidの場合は問題ないのですが、iOSの場合、iOSの制限上、インターネットからダウンロードしたプログラムを実行させることが出来ません。
となると実行できないんじゃ? となるわけですが、Pebbleでは力技で解決しています。
なんとPebble appstoreに登録されているアプリのJavaScriptコード全てを、公式のPebbleアプリに入れ込んで配信しているようです。
How will JavaScript apps be distributed to iOS users?
The Pebble iOS application cannot execute code downloaded from the Internet so we will package the JavaScript code of all Pebble appstore apps and include them in the official Pebble iOS app.
というわけで、私はiphoneしか持っていないので、PebbleStoreにアップロードしたはいいけど、そこからインストールすることが出来ていません!!!
まとめ
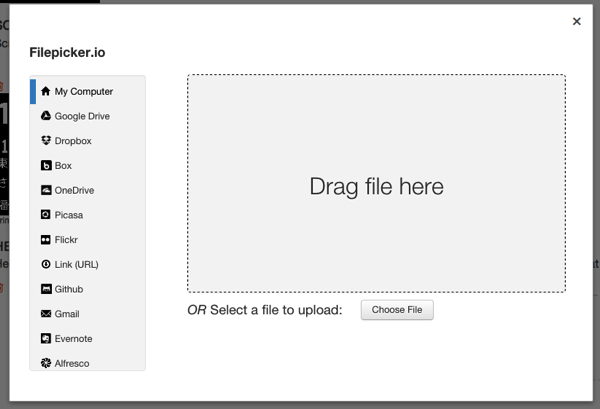
ストアの登録に画像やpbwファイルを登録するわけですが、ファイルのアップロードする画面が次のようになっています。

ローカルからのファイルはもちろんのこと、Google Drive、Dropbox、OneDriveなど様々なクラウドサービスからファイルをアップロードすることが出来ます。
ここらへんの柔軟さ、機能の豊富さがpebbleの良い所ですね。
アプリ公開における日本語とJavaScriptFramework
今回はJavaScriptを使うアプリかつ日本語ファーム前提のアプリを登録しちゃいました。
でも、JavaScript対応待や日本語化待ちを考えると、アプリを使う側としては面倒ですよね。
日本語の文字はコードか画像かフォント埋め込みで描画して、データはネットからではなく時計に持たせる、という方がよいですよね。
でも、そこまでやるとお手軽作成感が減ってしまうのがなー。
難しいなぁ。