先日、大人の放課後シリーズ – connpass の懇親会で @hotwatermorningさんがレイトレーシングのプログラムは特別なライブラリ無しで、ちょっと頑張ればできて、見た目もCG!ってのが出来上がるので面白いということを話していました。
聞いてから風邪で1週間ほどぐだーっとしていましたが、ついに触ってみました。まず、面倒な勉強は置いといて(ぉぃ)、さくっと実装できるものはないかと探していたら Tiny Raytracer という文字数が短めなのを見つけました。
といっても短い方は解読不能なので、オリジナルのコメント付きソースを真似てみることにしました。
オリジナルを動かしてみる
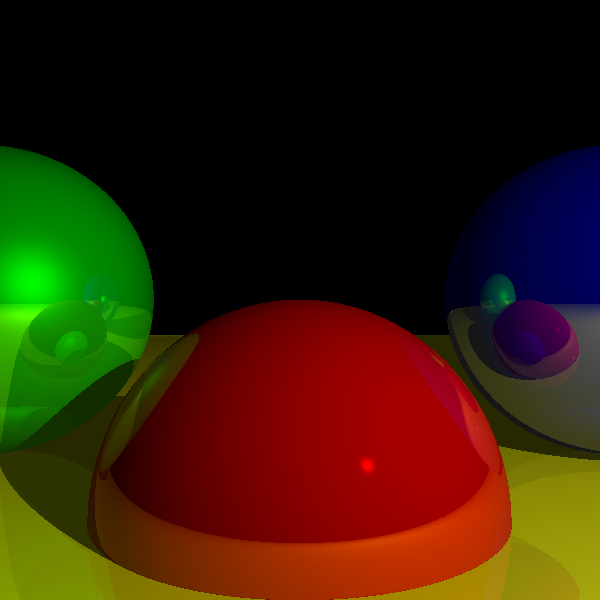
まず、Tiny Raytracerのコメント付きのファイル があるので、これを動かします。

動かすとそれはもうCG!といった感じの画像が出てきます。テッカテカ。
pebbleで表示するようにオブジェクトを変える
pebbleだとメモリの制限もあり、大きな画像を操作するのは厳しそうなので、60×60くらいにして、オブジェクトも2つにします。
大きさを変えてオブジェクトを2つにする

うまく調整できませんでしたが、まずまず。
モノクロ化
pebbleは白黒しか表示できないので、グレースケール化した上で誤差拡散法で画像をいい具合にします。
これらを参考に処理を作って画像を加工。高専の頃にPaintShopProをパクってPaintShopAmaとか作ってたのを思い出します。

さてそれっぽい画像がでるようになりました!
pebbleに移植
さぁ、あとはがんばってC言語へ移植!
なんとかC言語っぽくなってきたので、いざ実行!
ボタンを押して描画を待つ・・・
待つ・・・
待つ・・・・
・・・きた!(20秒くらい)

(゜-゜)
(゜-゜)。o(なんかおかしい
まとめ
プログラミング能力がとても足りていないようですが、メモリを節約しつつ、処理の無駄を無くせば、そこそこの処理時間でそこそこの出力ができそうな気がします。
修正はまた後日・・・