旭川オープンソースコミュニティ | 旭川でIT勉強会! の勉強会があり、今回はjquery mobileについての話でした。
最近仕事で使えるかなーと調査していたところだったので勉強になり大変よかったです。
メリット
- さくっと、見た目がよくなる
- 操作感覚もスマートフォンアプリと同じような感じなるのでよい。
- 機種間(ブラウザ)の差異を多少なりとも緩和
- コード書く方としては仕組みに沿ってる分は楽
- phonegapを使ってアプリ化可能。
デメリット
- がんばっちゃってるので遅い。
- 枠組みを外れたデザインするときは大変かも。
- jqeury mobileならではのノウハウは必要。ajax遷移させないとか。
感想・その他
自分で調べていたのと大きな差は無く安心です。
あと、phonegapのことを激しく忘れてたので、思い出せてよかった。
以下は、メモ。mobjectifyのようなのが他にもないのか調べておこう。
reference & tips
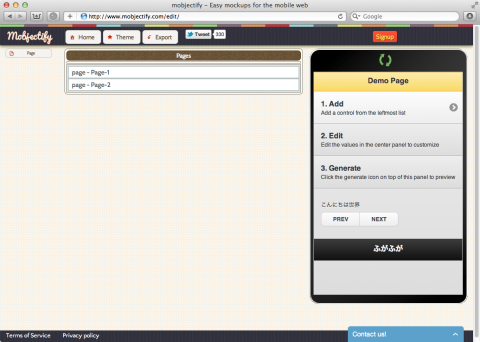
mockup
mobjectifyしか見つけてませんが、こういうの楽で良いですね。
ボタンやリストを追加していくだけで簡単にjquery mobileのページが作れるナイスなツールです。
Tryでexportまでできますが、自前で書くよりはかなり楽そうです。onlineでもいいけど、nativeなアプリでもこういうのないかなぁ−。
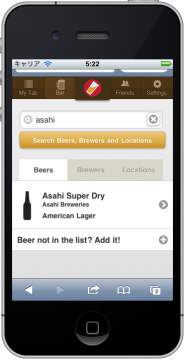
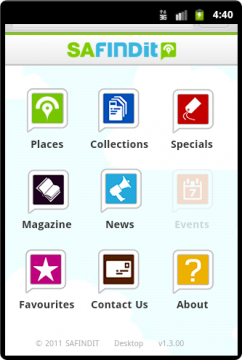
samples
主に jQuery Mobile Examples – JQM Gallery から良かったな—ってところ。
スクリーンショットが、chromeやらandroidやらiphoneとかでバラバラなのは手当たり次第に見てたためです・・・。